10 absolut praktische CSS-Schnipsel für deine Squarespace-Website
Wenn du an deiner Squarespace-Website arbeitest, wirst du feststellen, dass es manchmal Kleinigkeiten gibt, bei denen du mit dem Standard-Editor nicht weiterkommst.
An dieser Stelle lohnt es sich, ein paar CSS-Einstellungen zu kennen, die dir tolle Ergebnisse bringen!
Keine Sorge, das ist ziemlich leicht - und du kannst das einfach direkt kopieren und bei dir einfügen. Keine Code-Kenntnisse erforderlich.
Das Tolle: CSS-Änderungen funktionieren auch bei Squarespaces kleinstem Paket “Persönlich”. Es ist also für dich als Squarespace-Nutzer bei allen Paketen möglich.
Inhaltsverzeichnis:
Letztes Update: 14. März 2021
👉 Wenn du Squarespace selbst testen willst, bekommst du hier mit dem Code VICTORIA10 nach der gratis Testphase einen Rabatt von 10% auf dein erstes Jahr. (Das ist natürlich ein Werbelink.)
Tipp: Ganz neu richten wir für dich als Blogleser alternativ sogar einen special 20%-Rabatt ein. → Bekommst du hier.
Was bedeutet CSS überhaupt?
CSS steht für Cascading Style Sheets und sorgt innerhalb deiner Website dafür, das Aussehen festzulegen. Innerhalb einer Markup-Sprache wie z.B. HTML kannst du so auswählen, wie deine Seite aussehen soll.
So kannst du alles Mögliche ändern - Farben, Schriften, Anordnungen von Bildern und noch viel mehr.
Das ist insofern hilfreich, als dass du so aus dem “festen Muster” von Squarespace ausbrechen und deine Seite so personalisieren kannst, wie du möchtest.
Durch CSS-Einstellungen kannst du deine Seite noch besonderer machen - und genau so aussehen lassen, wie du es dir vorstellst.
Bevor wir loslegen:
Super zu wissen, wenn du bei Squarespace mit CSS anfängst
Squarespace-Blocks und Seiten (Collection ID) herausfinden
Oft möchtest du nur einen ganz bestimmten Teil deiner Seite verändern, z.B. ein bestimmtes Bild oder einen Textkasten.
Dafür gibt es die Chrome-Extension Squarespace Collection/Block Identifier. Damit kannst du direkt die “Nummer” herausfinden, die ein bestimmter Block hat.
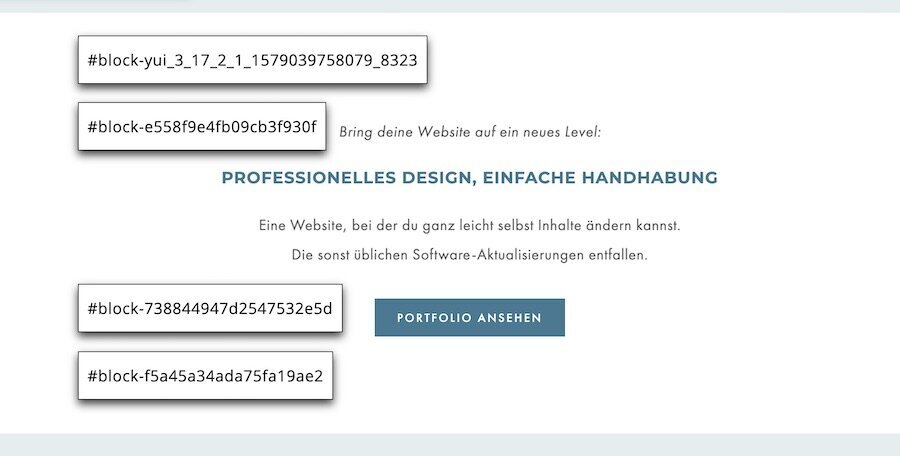
Hier siehst du, welche Codes die einzelnen Blöcke haben. Egal, ob es Textblöcke, Buttons oder Bilder sind.
Wozu man das braucht? Das siehst du unten an den Beispielen!
Neben den Blöcken gibt es auch Codes für einzelne Seiten, die sogenannten Collection IDs. Damit kann eine einzelne Seite eindeutig identifiziert werden.
Hex-Farben herausfinden
Für viele Änderungen brauchst du Farbcodes. Deswegen ist es meine Empfehlung, dir deine Standardfarben gesammelt in einem Brand Board zu speichern. Wie du ein Brand Board erstellst, kannst du im unteren Teil dieses Artikels lesen.
Du hast eine schöne Farbe aus einem Bild, weißt aber nicht ihren Code? Auf der Seite Image Color Picker kannst den HEX-Code ganz leicht herausfinden.
Wo kann man die CSS-Einstellungen bei Squarespace eingeben?
Dies geht bei allen Squarespace-Paketen im Hauptmenü unter Design > Benutzerdefiniertes CSS.
Falls du schon ein bisschen fortgeschrittener bist, kannst du stattdessen den Code jeder einzelnen Squarespace-Seite auch direkt bei den jeweiligen Seiten-Einstellungen ändern. Dazu benötigst du allerdings einen Squarespace-Plan ab Business.
Wenn du mit CSS gerade anfängst, reicht das normale Feld unter Benutzerdefiniertes CSS völlig aus.
So funktionieren die CSS-Schnipsel in diesem Artikel
Du kannst den Code einfach copy-pasten und direkt bei deinen CSS-Einstellungen einsetzen. Der Text hinter // ist übrigens nur als Orientierung für dich gedacht.
Damit kannst du später erkennen, was dieser CSS-Schnipsel für eine Wirkung hat. Quasi eine Erinnerung an dich selbst. Lass diesen Teil also am besten nicht weg. Du kannst ihn aber natürlich für dich abändern.
Alle CSS-Einstellungen habe ich selbst überprüft, kann aber natürlich keine Garantie für deine Website geben. Auch Squarespace bietet nur eingeschränkten Support für Seiten, die mit manuellen Code- oder CSS-Änderungen arbeiten. (Das sollte dich meiner Meinung nach aber keinesfalls davon abhalten, CSS zu verwenden!)
Das Gute ist, dass du die CSS-Schnipsel auch ganz easy wieder löschen kannst. Deine Seite “kaputt” machen wirst du damit also nicht.
Hier kommen meine Lieblings-CSS-Einstellungen für Squarespace-Websites:
Wichtig: Seit Juni 2020 gibt es eine neue Squarespace-Version, nämlich 7.1. Nicht alle CSS-Anleitungen funktionieren für die neuen Templates. Prüfe das also, ob sie auch für dein Template funktionieren!
Praktische Allround-CSS-Einstellungen
Schriftfarbe oder Größe in einem bestimmten Block ändern
Manchmal möchtest du, dass ein ganz bestimmter Textkasten heraussticht. Das lässt sich ganz einfach lösen.
Verwende die Block-Identifizierer-Extension, die ich dir oben verlinkt habe. So findest du heraus, welche Nummer dein Textkasten hast.
Gib dann unter Design > Benutzerdefiniertes CSS den folgenden Code ein:
//Farbänderung auf Portfolio-Seite
#block-5d5sc338236b3f000174f097 p, h1, h2, h3 {
color: #ffffff;
font-size: 33px;
}
Vorher musst du noch den Platzhalter #block-5d5sc338236b3f000174f097 mit der von dir herausgefundenen Zahl ersetzen.
Auch die Farbe (color: #ffffff - das ist weiß) kannst du mit deinem eigenen HEX-Farbcode austauschen.
Bei Font-Size kannst du die passende Größe eingeben. (Hier: 33px)
Statt “Farbänderung auf Portfolio-Seite” schreibst du herein, auf welcher Seite du die Änderung verwendest. Das ist wie gesagt nur für dich intern.
Nachdem du das angepasst, kopiert und bei den CSS-Einstellungen eingefügt hast, drück oben links auf Speichern.
Wichtig: Schau dir nach dem Ändern unbedingt auf dem Smartphone an, wie das Ganze aussieht.
Worttrennung (Silbentrennung) deaktivieren
Vor allem bei mobilen Ansichten kann es manchmal ziemlich unschön aussehen, wenn Wörter getrennt werden. Vor allem bei Überschriften, die groß sind, wirkt das nicht besonders “designermäßig”.
So lässt sich diese Einstellung per CSS deaktivieren:
// Worttrennung deaktivieren
p, h1, h2, h3 {
-webkit-hyphens: manual !important;
-moz-hyphens: manual !important;
-ms-hyphens: manual !important;
hyphens: manual !important;
}
P steht für den Fließtext, h1 für Überschrift 1, h2 für Überschrift 2 und h3 für Überschrift 3. Wenn du den Code so belässt, wird die Trennung bei allen Texttypen deaktiviert.
Wenn du zum Beispiel nur willst, dass Überschrift 1 - also H1 - nicht getrennt wird, dann lass p, h2, und h3 einfach weg.
CSS für mobile Geräte
Weiße Leiste unten (Footer) bei mobiler Ansicht entfernen
Bei Templates in der Brine-Familie in Squarespace 7.1, wie zum Beispiel dem Brine-Template selbst, wird dir auf manchen Smartphones unten ein unschöner grauer oder weißer Balken angezeigt.
Diesen kannst du mit dem folgenden CSS-Code entfernen:
// Balken bei mobiler Ansicht unten entfernen
.Mobile-bar.Mobile-bar--bottom {
padding: 0;
}
Einzelne Squarespace-Elemente in der mobilen Ansicht verstecken
Manchmal gibt es Elemente, die auf dem Desktop bei deiner Website super aussehen - aber auf dem Handy einfach nicht.
Wenn du also ein Bild in der mobilen Ansicht verbergen oder einen Abstand nicht auf dem Smartphone haben möchtest, kannst du sie einfach verstecken.
Zunächst musst du mit der Blockfinder-Chrome-Extension herausfinden, welche Nummer der Block hat, um den es geht.
Dann gehst du zu deinen CSS-Einstellungen.
Dort, wo #block-xxxxxxxxxxxxxxxxxxx steht, setzt du dann einfach die entsprechende Block-Nummer ein. Und kopierst daraufhin das hier:
//Block “Hier deine Beschreibung eingeben” bei mobiler Ansicht verstecken
@media only screen and (max-width: 690px) {
#block-xxxxxxxxxxxxxxxxxxx {
display: none; }
}
(Die Pixelzahl 640px zeigt dir übrigens, ab welcher Seitenbreite die Ansicht von “Desktop” zur mobilen Version umspringt. Welcher für deine Website optimal ist, kannst du im Artikel Seiten-Padding, Breite und mobiler Breakpoint bei Squarespace nachlesen.
Tipp: Du kannst das Ganze auch umgekehrt machen. Also Objekte nur auf dem Desktop verstecken, die aber bei der mobilen Seite angezeigt werden sollen! Dazu ersetzt du einfach “max-width” mit “min-width”. Fertig :-)
Fließtext- und Überschriften-Schriftgrößen für mobile Geräte bei Squarespace ändern
Möchtest du nicht nur einen Kasten, sondern die Schriftgröße durchgängig auf deiner Squarespace-Website in der mobilen Ansicht verändern?
Hier gilt das selbe Prinzip wie vorher: Sehr einfach anzuwenden, aber teste es auf mehreren Geräten.
Das ist der CSS-Schnipsel:
//Überschriften-Schriftgröße für mobile Geräte verändern
@media screen and (max-width: 690px) {
h1 {
font-size: 41px;
}
h2 {
font-size: 33px;
}
h3 {
font-size: 20px;
}
}
Wenn du nur H1 oder H2 haben möchtest, musst du die anderen dementsprechend weglassen. Bei den Pixeln (xx px) musst du dann noch deine gewünschte Schriftgröße angeben.
//Überschriften-Schriftgröße für mobile Geräte verändern
@media screen and (max-width: 690px) {
p {
font-size: 16px;
}
}
Eine bestimmte Art von Buttons (klein, mittel oder groß) in gleicher Breite
Wenn du Buttons bei Squarespace verwendest, sind sie oft nicht gleich lang. Das ist beim Desktop meistens egal, bei mobiler Ansicht kann das aber stören.
So machst du die Buttons gleich lang, hier am Beispiel des mittelgroßen Buttons:
//Größe des mittleren Buttons für mobil anpassen
@media only screen and (max-width: 690px) {
.sqs-block-button .sqs-block-button-element--medium {
width: 70%;}
}
Funktioniert auch für den großen Button:
//Größe des großen Buttons für mobil anpassen
.sqs-block-button .sqs-block-button-element--large {
width: 80%;
}
Abstand in der Fußzeile - nur bei mobil
Diese CSS-Einstellungen habe ich mir zusammengebastelt, weil ich gerne mehr Seiten-Abstand in meiner Fußleiste haben wollte.
// Abstand zur Seite in mobiler Ansicht für den Footer
@media only screen and (max-width: 690px) {
.Footer {
margin:20px 5px 10px 0;
} }
Bei “Margin” kannst du einstellen, wie viel Platz jeweils an der Seite freigelassen werden soll: Oben, unten, rechts und links.
Wenn du also oben, unten, rechts und links jeweils 10 Pixel Abstand des Textes zur Seite haben willst, ändere es in margin:10px 10px 10px 10px ab
Allgemeine, super praktische CSS-Einstellungen
Link-Unterstreichungen weglassen
Diese Einstellung nutze ich bei fast allen Squarespace-Websites, die ich erstelle. Ich arbeite lieber mit farbigen Texten statt unterstrichenen Links - das ist aber natürlich Geschmackssache.
So entfernst du die Unterstreichungen:
// Unterstreichungen entfernen
a {
border-bottom: none !important;
}
ODER
//Unterstreichungen von Links verstecken
.sqs-block-content a, .sqs-block-content a:visited {border: none !important;}
Die Alternative ist ein etwas dickerer Strich zur Unterstreichung von Links, was ich auch sehr stylisch finde.
ODER - WENN DU SQUARESPACE 7.1 VERWENDEST-
//Linkunterstreichungen verbergen
a {
background-size: 0px !important;
text-decoration: none !important}
!! Wichtig: Neuer Code. Die CSS-Klasse wurde im Frühjahr 2021 von Squarespace geändert.
Schriftgröße in der Fußleiste
Ich mag es gerne, wenn die Fußleiste ausführlich, aber dezent in der Schriftgröße ist - also dort, wo Impressum und Co. stehen. Dies kannst du durch manuelles CSS ganz schnell einstellen:
// Schriftgröße im Footer
Footer p {
font-size: 14px;
line-height: 28px;
}
Unter Font-Size ist die Schriftgröße angegeben, unter Line-Height der Zeilenabstand.
Viel Spaß beim Herumfeilen am Design deiner Squarespace-Website!
👉 Ständig frische Tipps für deine Squarespace-Website? Abonniere jetzt meinen Youtube-Kanal mit laufen neuen Tutorials! 🎥
Diese Artikel könnten auch noch interessant für dich sein: