Inhaltsverzeichnis & Ankerlinks bei Squarespace
Wenn du anfängst, deine Squarespace-Website upzugraden, dann wirst du ziemlich schnell bei der Frage landen, wie du Ankerlinks erstellen kannst. (Die dienen zum Beispiel dafür, ein Inhaltsverzeichnis zu bauen und sind super praktisch.) 😊
Auf Englisch heißen sie Anchor Links - und meinen damit Links, die nicht auf eine neue Seite führen, sondern auf einen “Unter-”Teil der bestehenden Seite. Ziemlich cool also!
Artikeltipp: Wann sollte ich Links in einem neuen Fenster öffnen lassen?
Diese Funktion ging bei Squarespace 7.0 auch ziemlich einfach (hier mehr zum Unterschied von 7.0 vs. 7.1). Zumindest bei einigen Template-Gruppen, die Index-Seiten verwendet haben.
Aber auch insgesamt ist es inzwischen recht leicht. Das Ganze verwendet ein klitzekleines bisschen Code, ist aber alles halb so wild.
Los geht’s.
Inhaltsverzeichnis:
👉 Ständig frische Tipps für deine Squarespace-Website? Abonniere jetzt meinen Youtube-Kanal mit laufend neuen Tutorials! 🎥
Bist du Typ Video?
Dann sieh dir diesen Artikel als Aufnahme an 👇
Wozu du Ankerlinks gebrauchen kannst
Bevor wir direkt angucken, wie das Ganze funktioniert, ist die Frage: Wofür sind diese Anchor Links jetzt überhaupt sinnvoll?
Der klassische Fall ist natürlich ein Inhaltsverzeichnis. Dann kann jemand direkt herunter springen, wenn er sich nur für einen Teil des Inhalts interessiert
Daneben bieten sich Ankerlinks oft für Bereiche langer Landing- oder Verkaufsseiten an - also wenn jemand “Jetzt buchen” klickt und dann nach ganz unten geleitet wird
Von daher: Kann nicht schaden, zu wissen, wie das geht!
👉 Du startest gerade erst? Teste Squarespace hier 14 Tage lang gratis & hol dir mit dem Code VICTORIA10 10% Rabatt auf dein erstes Jahr (Das ist natürlich Werbung für meinen Liebling Squarespace)
Automatisches Inhaltsverzeichnis für deine Blogposts bei Squarespace
Nachdem ich selbst mehrere Jahre ohne Inhaltsverzeichnisse gearbeitet habe, habe ich endlich im September 2022 ein Plugin getestet.
Das funktioniert super leicht und setzt (halb-)automatisch deine Links fest.
Es handelt sich um dieses Plugin, mit dem man die ganze Anleitung unten überspringen kann - es erstellt automatisch das Inhaltsverzeichnis.
Du musst allerdings noch in jedem Post das Kästchen copy-pasten. Das sollte aber kein Problem sein, denn “Best Practice” ist es ohnehin, mit Blogvorlagen zu arbeiten, die du dann immer einfach nur kopierst.
(Wenn dir das alles neu klingt und du alles dazu lernen willst, schau dir meinen Onlinekurs “Gefunden & Gebucht” an - dort lernst du nicht nur SEO, sondern auch Blog-Strategien.)
Anker setzen bei Squarespace: So erstellst du manuell einen Ankerlink
Wir gehen jetzt mal davon aus, du möchtest das Ganze so verwenden, dass du zu einer bestimmten Textstelle hüpfst, was meist Überschriften sind.
Wenn ich also zu einer bestimmten Überschrift hüpfen will, geht das so:
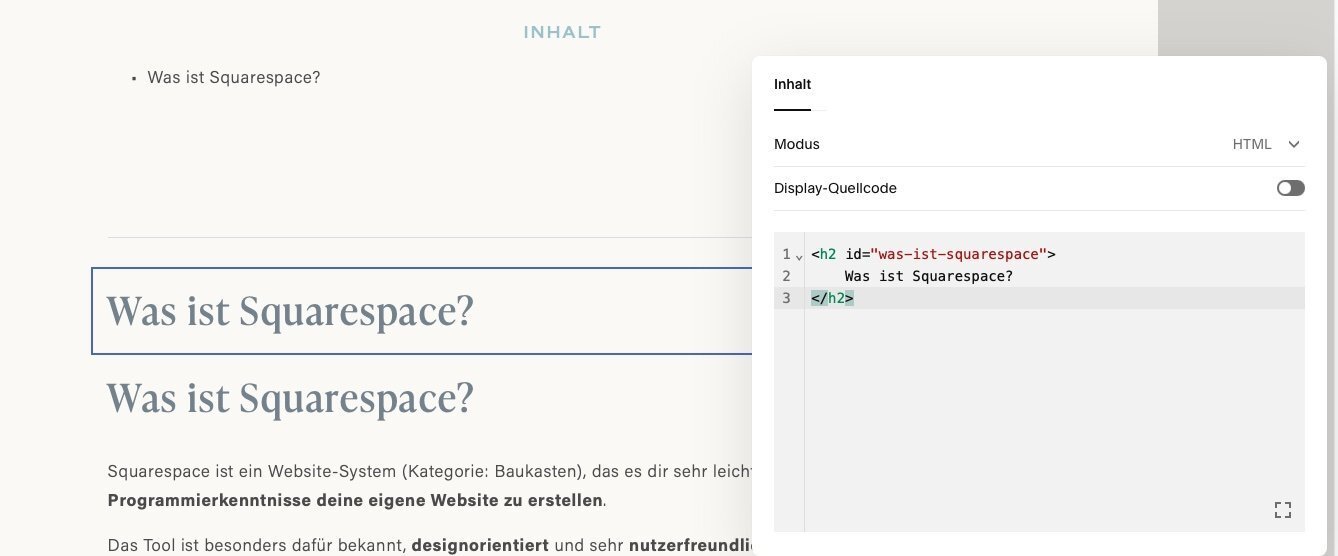
Du setzt an der Stelle, wo die Überschrift sein sollte (oder schon ist) einen Code-Block ein:
Hier in den Code-Block schreibst du eine selbstgewählte ID (die ist später der Link) und die Überschrift selbst. Den Text (der hier jetzt zweimal steht) musst du natürlich dann aus dem Textblock darunter löschen.
Dort schreibst du in die Anführungszeichen eine ID (dein-titel-in-kuerze) und darunter, welcher Text hier stehen soll.
h2 steht übrigens für Überschrift 2. Die verwende ich immer in meinem Blog für die Zwischenüberschriften, du kannst natürlich aber auch zu h3 oder h4 (nur bei Squarepsace 7.1) hüpfen lassen.
Falls du sie schon geschrieben hattest, solltest du die Überschrift, die nicht Code ist, dann natürlich löschen, sonst steht sie dort doppelt, wie im Bild oben.
Jetzt gehst du einfach an die Stelle, wo der Ankerlink sein soll, und gibst als Link #dein-titel-in-kuerze ein. Fertig!
So leicht kannst du dann an jedem beliebigen Ort zur vergebenen Stelle (durch die ID mit #) linken
So baust du ein Inhaltsverzeichnis (Table of Content)
Nachdem du oben gelesen hast, wie du Ankerlinks bauen kannst, geht das jetzt eigentlich recht leicht.
Du setzt an den Anfang deines Artikels das Inhaltsverzeichnis als normalen Text, zum Beispiel so:
Inhalt
Inhalt Nummer 1
Inhalt Nummer 2
Zuvor hast du die Überschriften im Text, zu denen du “hüpfen” lassen willst, nach der Anleitung oben vorbereitet.
Jetzt musst du nur noch auf die einzelnen Elemente im Inhaltsverzeichnis gehen (“Inhalt Nummer 1”) und dort manuell einen Link setzen.
Du gehst also auf das Wort oder die Worte und gibst den Link mit dem # jeweils ein.
Dauert ein kleines bisschen, aber kompliziert ist das nicht. 😊
Und: Du solltest auch immer noch mal überprüfen, ob das Ganze auch wirklich funktioniert.
FAQ: Wozu braucht man ein Inhaltsverzeichnis überhaupt?
In Blogs ist es so:
Viele Leute scannen Blogartikel nur und lesen gar nicht alles. Eigentlich sogar die meisten. Für diese ist es immer gut zu
Suchmaschinen (= Google) mögen es auch, anhand der Daten ein besser angereichertes Profil deines Inhalts zu bekommen.
Außerdem gibt es dem Ganzen einen interessanten Überblick, da Leute so direkt am Anfang des Artikels sehen können, welche Inhalte im Artikel überhaupt alle abgedeckt werden. Die müsste man sonst ja mühsam suchen.
Und jetzt: Einrichten.
In der Vergangenheit habe ich aus Zeitgründen (und weil ich Inhaltsverzeichnisse oft zugegebenermaßen nicht so schön finde) keine Inhaltsverzeichnisse in meinem Blog verwendet. Für meine wichtigsten Blogposts bin ich dabei, das nach und nach zu ändern. Vor allem, weil es ein paar sind, die durch Updates so lang geworden sind, dass sie wirklich nach einem Inhaltsverzeichnis schreien. 😊
Aber: Es ist wichtig zu wissen, dass du auch komplett OHNE gut bei Google ranken kannst (mein Blog ist ein gutes Beispiel dafür).
Wenn dir das Ganze zu kompliziert scheint oder dich vom regelmäßigen Bloggen abhält, lass es einfach. Du kannst die Inhaltsverzeichnis-Sache auch nachträglich noch einrichten.
Diese Artikel könnten ebenfalls interessant für dich sein: