So geht Parallax-Scrollen bei Squarespace
Ein bisschen Dynamik hat noch keiner Website geschadet!
Im Gegenteil: Wenn du dir moderne Auftritte anderer Leute anguckst, wird dir auffallen, dass zumindest ein paar Dinge irgendwie “cool” beweglich sind oder zumindest ein ganz bisschen wackeln.
Das ist dann auch direkt mein Tipp: “Ganz bisschen” ist besser als “alles dreht und bewegt sich”. 😄
Wenn man es nämlich übertreibt, sieht das Ganze eher komisch Siebtklässler-mäßig zusammengeschustert aus. Dann ist nix mit fancy und minimalistisch.
Wenn du also mit Bildeffekten bei Squarespace loslegen willst, ist Parallax meiner Meinung nach eine gute Wahl. Das ist nicht zu wild, kann aber für ein paar nette Effekte auf deiner Website sorgen.
Update September 2022: In diesem Artikel findest du jetzt die Anleitungen für alle Squarespace-Versionen. 😊👍🏻
Inhaltsverzeichnis:
Falls du Squarespace testen willst, kannst du hier 14 Tage gratis ausprobieren, ob es dir gefällt. Danach sparst du mit dem Code VICTORIA10 ganze 10% auf dein erstes Jahr bei Squarespace. (Ja, das ist ein Werbelink.)
Tipp: Ganz neu richten wir für dich als Blogleser alternativ sogar einen special 25%-Rabatt ein.
Was ist überhaupt der Parallax-Effekt?
Parallax ist, wenn sich ein Bild (typischerweise ein Bannerbild) und der Rest der Website in unterschiedlicher Geschwindigkeit bewegen.
Dadurch wirkt es so, als liefe die Website schneller als das Bild (oder manchmal umgekehrt), was einen ziemlich schicken Look erzeugt.
Eigentlich. Denn ich habe festgestellt, dass es nicht jeder so schick findet wie ich. 😊
Nicht selten habe ich Kunden, die sagen: “Dieses komische Bildgeschiebe, das geht gar nicht.”
Ist also eindeutig Geschmackssache. Ich selbst benutze den Parallax-Effekt auf meiner eigenen Website. Aber in Maßen.
Hier kannst du nachlesen, wie du das selbst bei Squarespace einrichtest:
Parallax-Effekt, wenn du Squarespace 7.0 hast
( 👉 Falls du unsicher bist, welche Squarespace-Version du hast, kannst du es hier herausfinden.)
Bei Squarespace 7.0 gab es nur wenige Templates, die dir die Möglichkeit zum Parallax-Effekt gegeben haben: Nämlich die Templates der Brine-Gruppe.
Dort machst du es ganz einfach so, dass du im Squarespace-Hauptmenü auf Design klickst und Website-Stil auswählst.
Dort suchst du nach dem Abschnitt auf dem Bild (siehe oben) und aktivierst Parallax.
“Smart-crop”, die zweite Möglichkeit, bedeutet übrigens, dass gewisse Teile auf dem Bild automatisch erkannt werden
Das Parallax-Scrolling wird bei 7.0 übrigens nur auf Index-Seiten als Hintergrund-Banner aktiviert.
Und: Wenn du die Funktion aktivierst, gilt das seitenweit. Der Effekt wird also auf allen Seiten deiner Website angewandt.
Parallax-Effekte für Squarespace 7.1 einrichten
Bei 7.1 geht das Ganze sogar noch individueller: Du kannst nämlich für jedes einzelne Bild (Hintergrundbild) aussuchen, welchen Effekt es haben soll.
Das ist also super, wenn du nur auf einzelnen Seiten (oder sogar Abschnitten) Parallax haben möchtest.
Um den Effekt einzurichten, suchst du dir irgendeinen Abschnitt auf einer beliebigen Seite aus (wichtig: Seiten, also keine Sonderseiten wie Blogposts oder Events).
Dann gehst du im Abschnitt rechts oben auf den Stift:
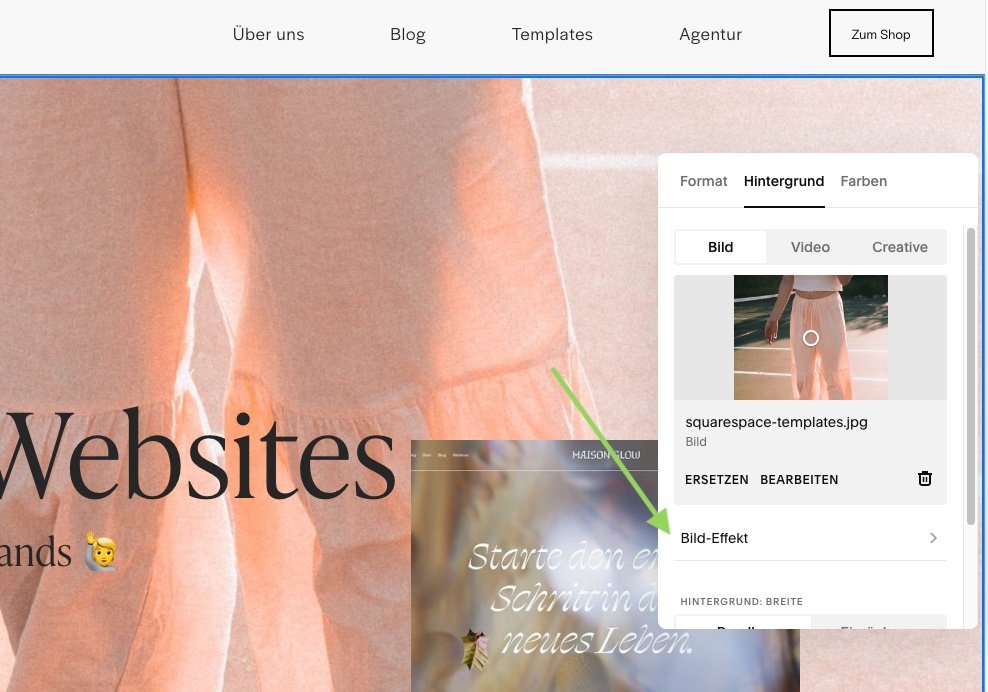
Als Nächstes musst du das Hintergrundbild wählen, das du dort platzieren willst. Dazu gehst du im Reiter oben rechts auf “Hintergrund” und lädst das Bild hoch:
Du kannst dann noch aussuchen, ob du das Bild randlos oder mit Einrückung haben willst - und ob du gerne eine Schicht Overlay hättest.
“Overlay-Deckkraft” bei Squarespace bedeutet, dass über das Bild noch eine Farbschicht gelegt wird. Die Prozentzahl gibt an, wie sehr diese Farbschicht das Bild überdeckt.
(Die Farben kannst du unter Design > Farben für jeden Abschnittstypen einstellen.)
So ein Overlay ist ganz praktisch, wenn dein Bild sehr wild und bunt ist - dann wird nämlich ein größerer Kontrast zum Text erzeugt. Der ist dann direkt leichter zu lesen.
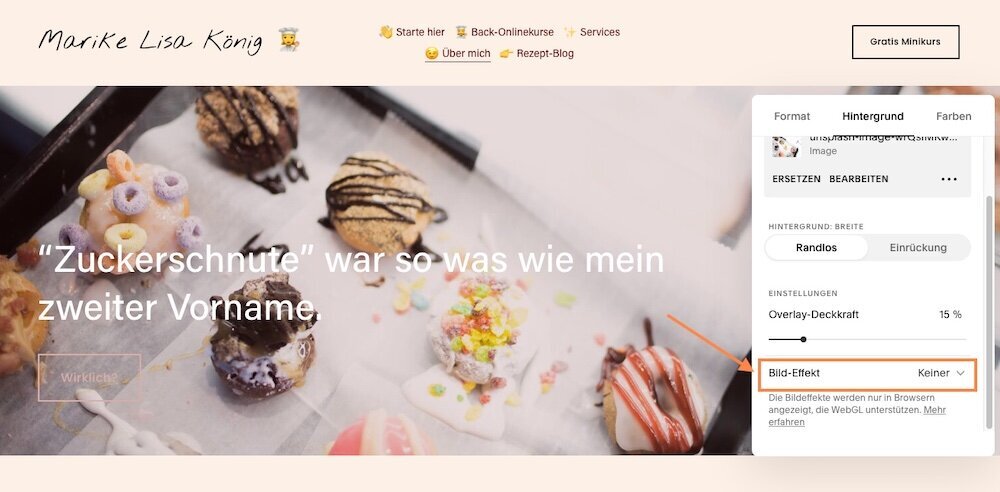
Unter dem Overlay-Effekt versteckt sich beim Runterscrollen dann der Bereich “Bild-Effekt”:
Standardmäßig ist das auf “Keiner” eingestellt.
Um den Parallax-Effekt wie oben beschrieben hinzubekommen, musst du “Neigen” auswählen.
Tadaa! Schon fertig. 😎
Bei der Gelegenheit ist es übrigens auch ganz witzig, mal alle anderen Bilder-Effekttypen auszutesten. Ich finde vor allem die “Filmkörnung” ganz witzig. Aber vermutlich passt so etwas nur zu seeehr wenigen Stilrichtungen.
Parallax-Effekt bei Squarespace 7.1 mit Fluid Engine einrichten
Zum Glück ist das der Parallax-Effekt bei Websites der neusten Version Fluid Engine fast das gleiche Spiel wie bei den “alten” Abschnitten von Squarespace 7.1. Du wählst den Abschnitt aus, den du haben willst, fährst darüber (=hoverst), bis du oben rechts im Abschnitt die Einstellungen siehst:
Dann klickst du darauf und wählst ein Hintergrundbild aus:
Unter den Bild-Effekten wählst du den Parallax-Effekt.
Das ist also ziemlich einfach gemacht, vor allem, weil der Effekt bei Fluid Engine endlich auch “Parallax” genannt wird.
Zack, bumm, fertig. ✅
Viel Spaß beim “Dynamisieren” deiner Website! 🥳
👉 Ständig frische Tipps für deine Squarespace-Website? Abonniere jetzt meinen Youtube-Kanal mit laufend neuen Tutorials! 🎥
Diese Artikel könnten ebenfalls für dich interessant sein: