Schriften erkennen: So geht’s mit oder ohne Tools!
Du warst online unterwegs und bist auf eine Schriftart gestoßen, bei der du denkst: “Wow, das würde auch super zu meinem Projekt passen”? Dann möchtest du natürlich herausfinden, wie sie heißt!
In diesem Artikel findest du eine Schritt-für-Schritt Anleitung, um Schriften ganz einfach zu erkennen. Das funktioniert ohne besondere Tools in wenigen Minuten.
Du kannst dazu entweder eine Browser-Erweiterung installieren oder direkt mit deinem Internet-Browser herausfinden, welche Schriftart verwendet wird.
Hier kommen die beiden Optionen im Detail!
Inhaltsverzeichnis:
Diese Anleitung als Video angucken:
… oder hier als Text-Anleitung für dich:
Möglichkeit 1: Mit der Browser-Erweiterung WhatFont
Wenn du öfters Schriften findest, die dir gefallen, ist es eine gute Idee, die Erweiterung What Font für deinen Internet-Browser hinzuzufügen. Zur Zeit ist diese Erweiterung verfügbar für die Browser Safari und Chrome.
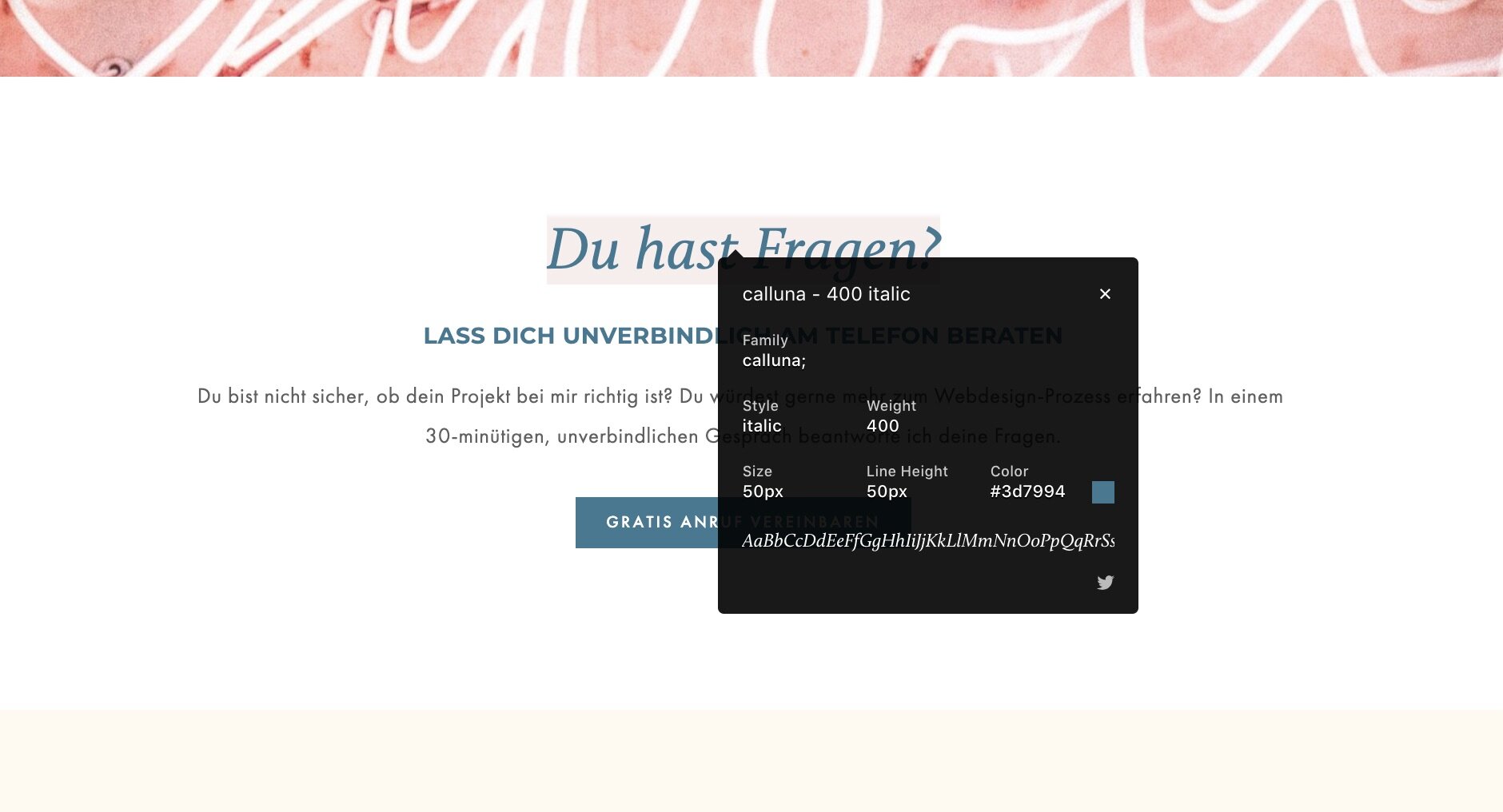
Wenn du die Erweiterung hast, brauchst du nur noch auf den Text zu klicken und bekommst dann direkt Infos zur verwendeten Schrift (im kleinen schwarzen Kasten):
Praktisch: Du siehst auch direkt, in welcher Größe und Farbe die Schrift verwendet wird.
Auf dem Bild oben wird die Schriftart Calluna verwendet, die übrigens eine Adobe Font ist. (Falls dir die Schriftart gefällt und du eine ähnlich aussehende Google Font suchst, schau dir die Schriftart Tinos an.)
Gleichzeitig zeigt dir die App WhatFont auch an, in welcher Dicke (hier: 400) und welchem Schriftschnitt (hier: italic, also kursiv) die Schrift verwendet wird.
Verwandter Artikel: So wählst und kombinierst du Schriften
Übrigens: Wenn du gerade dabei bist, deine neue Website zu planen, sieh dir meinen 1-stündigen Video-Workshop für 0€ an:
Möglichkeit 2: Direkt im Browser schauen
Wenn du keine Erweiterung für deinen Browser installieren möchtest, kannst du auch direkt durch die sogenannten Entwickler-Funktionen nachsehen, welche Schriften verwendet werden. Das ist keineswegs so kompliziert, wie es klingt! Im Gegenteil, du brauchst dazu nur wenige Klicks.
So kannst du Schriften mit den gängigsten Browsern Chrome, Safari und Firefox herausfinden:
Schriften erkennen mit Google Chrome
Gehe mit der Maus zu der Stelle, an der die Schrift verwendet wird, die du gerne herausfinden möchtest. Dann klicke auf die rechte Maustaste und wähle “Untersuchen”.
Es öffnet sich eine solche Ansicht:
Als Nächstes musst du links auf das Symbol mit dem kleinen Pfeil klicken - oben im Bildschirmfoto mit rotem Rahmen markiert.
Ganz unten bei “Styles” findest du dann mehr Infos zur Schriftart:
Wonach du jetzt suchst? Nach dem Begriff font-family (das bedeutet Schriftart) - was dahinter steht, ist das, was du suchst. Auf dem Bild oben wird also die Schrift Montserrat (das ist übrigens auch eine Google Font) verwendet.
Schriften erkennen mit Mozilla Firefox
Bei Firefox kannst du ebenfalls ganz leicht Schriftarten herausfinden. Gehe dazu mit der Maus auf den Text, dessen Schrift du erkennen möchtest.
Klick mit der rechte Maustaste auf diesen Text und wähle “Element untersuchen”.
Daraufhin öffnet sich unten ein Fenster, in dem du Infos zur Website findest.
Unter dem markierten “Inspektor” findest du die Worte “HTML durchsuchen”. Rechts davon gibt es ein zweites Fenster, bei dem steht “Stile filtern”.
Wenn du dort etwas herunter scrollst, findest du unter font-family den Namen der Schriftart:
Dort kannst du dann auch gleich sehen, in welcher Dicke (font-weight) und welcher Größe (font-size) die Schrift verwendet wird.
Schriften herausfinden mit Safari
Klick einmal mit der rechten Maustaste auf den Text, dessen Schrift du erkennen lassen möchtest. Dann wählst du “Element erkennen” aus.
Unten in Safari öffnet sich ein Fenster:
Wo du die rosa Markierung im Bild siehst, findest du ein kleines Stift-Symbol. Wenn du dort klickst, öffnet sich rechts ein kleines Fenster mit weiteren Eigenschaften:
Unter font-family findest du den Namen der Schriftart, sowie unter font-size die Größe und unter color den Code für die verwendete Farbe.
Et voilà! So einfach kannst du Schriftarten auf diesen verschiedenen Wegen herausfinden. Falls du weitere Fragen hast, schreib sie einfach unten in die Kommentare.
Noch wichtiger als Schriften
Okay, wenn wir hier schon mal über das Thema reden: Wenn du gerade schaust, welche Schriften du für deine Website oder dein Logo gut aussehen könnten, lautet die Empfehlung: Immer zuerst ein Moodboard bauen.
→ Die vollständige Moodboard-Anleitung findest du hier.
Mein Tipp: Tu es! Es gibt niemanden, der das macht und es NICHT bereut 😊
Diese Artikel könnten dich auch interessieren:
So wählst du stimmige Google Fonts aus (damit das Ganze auch Hand und Fuß hat)
Für deine Website: Schrift-Kombinationen, die nicht jeder hat