Die top 20 Inhaltsblöcke und ihre Funktionen bei Squarespace
Bist du gerade dabei, deine Website in Squarespace zu erstellen? Mega! Dann wirst du bemerkt haben, dass es richtig viele Möglichkeiten gibt, deine Inhalte in Form zu bringen und schön zu gestalten.
Die coole Sache: Jeder der Blöcke sieht auf den ersten Blick “unscheinbar” aus, die meisten haben aber einige super Anwendungsideen, die dir unzählige Variationen möglich machen.
Artikeltipp: Tu immer DAS zuerst, wenn du neue Seiten bei Squarespace baust!
In diesem Beitrag zeige ich dir, welche wichtigen 20 Basis-Inhaltsblöcke es bei Squarespace gibt und was ihre Funktionen sind.
Los geht’s!
Inhaltsverzeichnis:
👉 Du startest gerade erst? Teste Squarespace hier 14 Tage lang gratis & hol dir mit dem Code VICTORIA10 10% Rabatt auf dein erstes Jahr! (Das ist natürlich Werbung für meinen Liebling Squarespace)
Tipp: Ganz neu richten wir für dich als Blogleser alternativ sogar einen special 20%-Rabatt ein. → Bekommst du hier.
So setzt du Blöcke auf deine Seite
Zum Glück macht es dir Squarespace sehr einfach: Wenn du einen neuen Block haben möchtest, gehst du auf eine Seite und darin einen Abschnitt deiner Wahl.
Wenn du oben links auf “Bearbeiten” klickst und über die Seite fährst (also mit deiner Maus), dann kommen überall kleine Pluszeichen. An all diesen Stellen kannst du potenziell klicken und dadurch einen Block einfügen:
Daraufhin öffnet sich das kleine Block-Fensterchen, aus dem du deinen Block auswählen kannst:
Welche das genau sind, zeige ich dir hier!
Text
Einer der wichtigsten Blöcke ist wohl der Textblock. Dafür klickst du einfach auf “Text” und es erscheint ein Textfeld, das du wie in jedem anderen Textverarbeitungsprogramm bearbeiten kannst: dick, kursiv, Verlinkungen, Aufzählungen, und so weiter - quasi ein bisschen wie bei Microsoft Word.
Seit Neuestem kannst du Text auch bei Squarespace durchstreichen lassen, dafür musstest du früher CSS verwenden.
Hier ein super wichtiger Tipp: Arbeite bei den Überschriften mit den bereits vorgegebenen Hierarchien.
Wenn du also eine Überschrift als H1 definieren möchtest, dann wähle in der Bearbeitungsleiste unter dem Punkt Absatz die Überschrift 1 aus.
Wenn du eine Überschrift 2 haben möchtest, dann wähle unter dem Punkt Absatz die Überschrift 2 aus, usw. Es ist extrem wichtig, dass du pro Seite immer nur eine Überschrift 1 verwendest und nicht mehrere davon. (Pro Seite, nicht pro Abschnitt!)
Bei den Überschriften 2-4 kannst du dich wieder wiederholen und austoben 😜
Abstandhalter
Abstände oder Abstandhalter sind quasi “Löcher” auf der Seite, die du kleiner und größer ziehen kannst, um eine Seite lesbarer zu gestalten und mehr Platz zu schaffen.
Ein cooler Tipp: Wenn du deine Abstandszeile nach links, rechts, oben oder unten setzt, kannst du ganz leicht schöne Spalten gestalten. Dafür klickst du auf das Abstandsfeld und hältst dabei die Maus gedrückt - so kannst ganz easy den Abstand in alle Richtungen verschieben:
So kannst du Spalten erstellen und ganz einfach die Breite von Bildern verringern oder vergrößern. Wie genau du das machst, kannst du in diesem Artikel ausführlich lesen.
Bilder hinzufügen
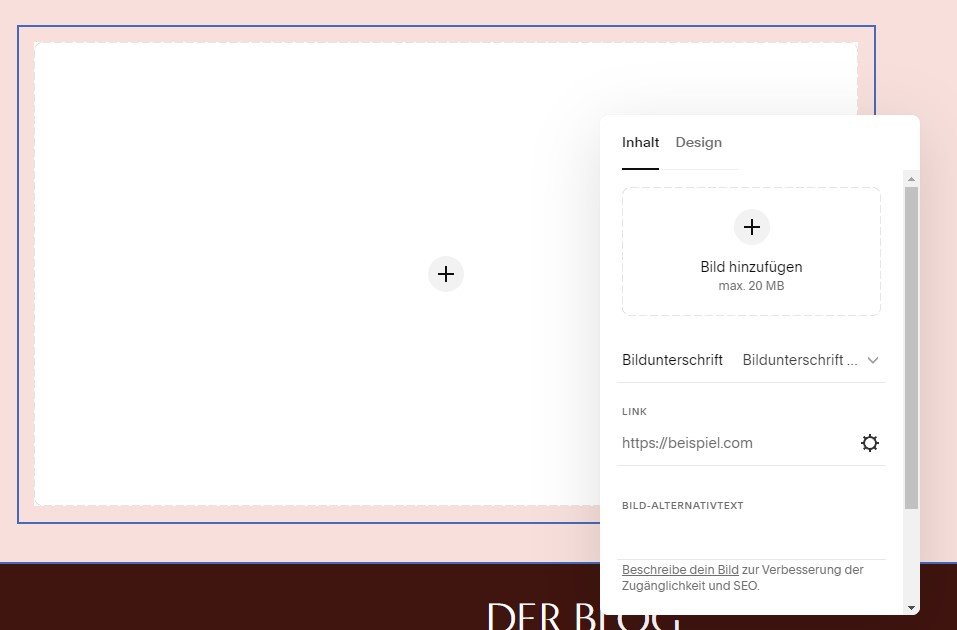
Bilder hinzuzufügen ist eigentlich ziemlich einfach! Mit zwei Klicks kannst du dein Bild hochladen und einfügen.
Idealerweise hast du aber deine Bilder schon dementsprechend VORHER verkleinert und strategisch (also passend zu deinen Keywords und Themen) benannt. Damit hilfst du Google, deine Website besser zu ranken.
(Das sagt dir gar nichts? Dann sieh dir unbedingt meine SEO-Checkliste für Squarespace an, bevor du anfängst!)
Schreib auch auf jeden Fall in das Feld “Bild-Alternativtext” etwas herein, das das Bild strategisch für Google beschreibt.
Was kannst du mit dem Bild-Block noch alles anstellen? Im Punkt “Design” gibt es weiter unten die Möglichkeit, Animationen auswählen. Damit kannst du deinem Bild und deiner Website mehr Bewegung und Dynamik verleihen.
Das kann schnell zu viel werden, aber wenn du nicht die wildesten darunter wählst, ergibt das nette Effekte.
👉 Ständig frische Tipps für deine Squarespace-Website? Abonniere jetzt meinen Youtube-Kanal mit laufend neuen Tutorials! 🎥
Mein Google-Geheimtipp: Nutze auch gerne die Bildunterschriften, um dein Bild oder Angebot näher zu beschreiben und somit Google oder Pinterest die Möglichkeit zu geben, dich noch besser kennenzulernen.
Lightboxen sind praktisch, wenn du deine Bilder besser in Szene setzen willst. Dein Bild erscheint dann beim Draufklicken in einem dunklen oder hellen Rahmen. Um diese Funktion zu nutzen, musst du unter dem Punkt “Design” die Lightbox aktivieren und dann das helle oder dunkle Overlay auswählen.
Selbstverständlich kannst du dein Bild unter “Inhalte” auch verlinken und du hast zusätzlich auch die Möglichkeit, zwischen mehreren Formaten (also wie dein Bild angezeigt wird) auswählen: Inline, Plakat, Karte, Überlappung, etc…
Dazu kommt von mir bald ein ausführlicher Blogpost, denn hier kann man fröhlich drauf los stylen!
Wenn du meine neusten Squarespace-Posts haben möchtest, melde dich hier für meine Tipps an:
Button
Buttons solltest du unbedingt gezielt und strategisch einsetzen. Im Punkt “Design” kannst du zwischen S, M und L die Größe bestimmen und auch die Ausrichtung (seitlich, zentriert oder links).
Wie die Buttons dann wiederum geformt sind (zum Beispiel als Pille oder mit einer Linie darunter) legst du übrigens im Menü unter Design > Buttons fest.
Linien
Zum Block Linie gibt es jetzt nicht soooo viel zu sagen 😅, aber so sieht es aus, wenn du eine Linie auswählst:
Video
Der Videoblock ist auch eine der am häufigst genutzten Blockfunktionen. Wichtig für dich zu wissen ist, dass du die Videos (noch) nicht ohne Code hochladen kannst, sondern du musst sie bei bestimmten Anbietern gehostet haben. Aktuell sind das bei Squarespace folgende Anbieter: YouTube & Vimeo.
Danach fügst du nur noch den Link ein und schwupp, dein Video ist schon auf deiner Website eingebettet. Außerdem kannst du noch ein Vorschaubild einfügen (hilft der Ladezeit sehr!) und du kannst auch (wie bei den normalen Bildern) eine Bildunterschrift hinzufügen.
Und jetzt möchte ich dir einige speziellere Blöcke zeigen, wie zum Beispiel das Formular:
Formular
Kontaktformulare sind für die Kontaktaufnahme mit dir durch deine Kunden superwichtig! Aber Achtung: Biete auch immer eine E-Mail-Adresse als alternative Möglichkeit an, den es gibt seehr viele Leute (zum Beispiel mich), die schon aus Prinzip keine Kontaktformulare ausfüllen wollen 😅
Warum? Weil manche Leute denken, “da antwortet ohnehin keiner”.
Ich selbst biete also immer mehrere Möglichkeiten an und rate das auch meinen Kunden.
Im Formular-Block hast du viele Gestaltungs- und Optimierungsoptionen, wie du dein Formular ganz individuell auf deine Wünsche zuschneiden kannst.
Unter Inhalt > Formularfelder bearbeiten > Feld hinzufügen kannst du bestehende Felder anpassen oder neue hinzufügen wie Kontrollkästchen, Umfragen, Adresse, Website, Uhrzeit, und so weiter.
Das einzige Problem ist, dass “Telefonnummer” nur den US-Mustern folgt, das würde ich also durch ein normales Zahlenkästchen lösen.
Der “Speicherplatz” zeigt dir an, wo du die gewonnenen Informationen oder Anfragen deiner Kunden hinspeichern möchtest. Aktuell kannst du hierfür Mailchimp, Zapier oder Google Drive (verwende ich sehr regelmäßig in meinem Business) auswählen.
Investiere unbedingt auch Zeit in die Nachricht, die deine Kunden NACH dem Senden erhalten. Unter Inhalt > Nach dem Senden kannst du deine Dankes-Nachricht anpassen oder sogar eine Umleitung einrichten. Das ist auch praktisch, wenn du deinen Kunden etwas Besonderes bieten möchtest (zum Beispiel eine Seite erstellen, wo du dich in einer Video-Botschaft bedankst).
Mein Geheimtipp nur für dich: Wenn du dein Formular verstecken möchtest, kannst du dies unter Design > Lightbox (aktivieren) tun: So wird dein Formular ganz praktisch verkleinert. Es öffnet sich dann erst beim Klick auf den Button.
Newsletter
Mit dem Newsletter-Block kannst du deinen Besuchern anbieten, sich in deine Newsletterliste einzutragen.
Wichtig: Diesen Block kannst und solltest du nur verwenden, wenn du Squarespaces eingebautes Newsletter-System oder Mailchimp für deine Mails verwendest. Du kannst die Mails zwar auch über Google einfließen lassen oder mit Zapier verknüpfen. Aber: Wenn du ein anderes System wie ActiveCampaign, Flodesk oder ConvertKit verwendest, geht das Einbinden von Email-Boxen oft leichter über einen Codeblock - siehe oben.
So würde zum Beispiel die Standardeinstellung aussehen:
Du kannst den Namen als Pflichtfeld einfügen, unter Design das Layout zwischen Stapel & Float wählen (also ob die einzelnen Elemente nebeneinander oder übereinander liegen).
In puncto Speicherplatz kannst du entscheiden, ob du den integrierten E-Mail-Marketingservice von Squarespace nutzen möchtest oder andere Speicheroptionen wie MailChimp, Zapier und Google Drive.
Vergiss nicht, die Verifizierung (Double Opt-In) einzurichten, also dass Menschen, die sich für deinen Newsletter eintragen, sich in einem extra Schritt nochmals verifizieren müssen.
Häufig gefragt: “Kann ich den Nachnamen ausblenden und nur den Vornamen im Formular abfragen?”
Nein, es geht nur beides zusammen, außer, du blendest das durch CSS aus.
Code
Für meinen Newsletter verwende ich die Code-Lösung, d.h. über meinen E-Mail Marketing Anbieter hole ich mir einen HTML-Code für meine Anmelde-Box und füge diesen dann ganz einfach hier ein:
Karte
Mit der Karte kannst du auf deiner Website angeben, welche Homebase du gerade hast oder wo sich dein Unternehmen/Büro/Office/Shop befindet:
Dafür gibst du nur deine Adresse ein und der Rest passiert automatisch. Designtechnisch hast du natürlich auch einige Möglichkeiten: Wähle ganz einfach zwischen Original, Graustufen, Satellit, dunkel, hell oder blau aus oder aktiviere Geländer und Steuerung fürs Zoomen innerhalb der Karte.
Kalender
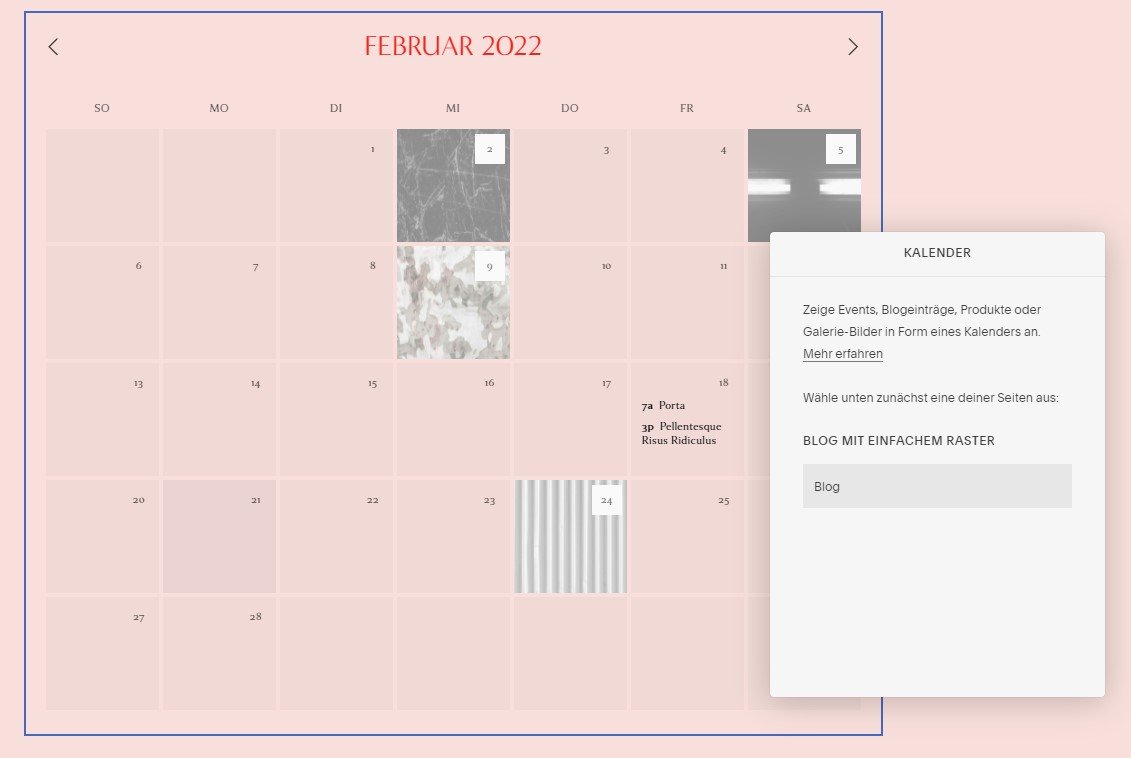
Mit dem Kalenderblock kannst du eigene Events, Verfügbarkeiten, Galeriebilder oder Produkte anzeigen, sodass man direkt einen Überblick hat.
Hier kannst du zunächst aussuchen, welche deiner Seiten du dafür verwenden willst, und der Kalender füllt sich automatisch.
Aber Achtung: Du musst bereits eine Sammlung an Blogeinträgen oder Events haben, um den Kalender sinnvoll nutzen zu können! Um das zu erstellen, legst du einfach vorher unter “Seiten” eine solche Sammlung an.
Suchfeld
Es zahlt sich auf jeden Fall aus, ein Suchfeld einzufügen. Meine Erfahrungen bestätigen, dass die Suche über so ein Suchfeld richtig gut funktioniert (ich setze das Suchfeld zum Beispiel bei meinen Blogartikeln ein. Das kannst du dir hier angucken.)
Wichtig: Wenn du einen solchen Suche-Block anbietest, musst du wissen: Es können alle Seiten deiner Website gefunden werden, auch Lead Magnete und Seiten, die du nicht bei Google gelistet hast. Wenn du das nicht willst, begrenzte die Suche auf eine bestimmte Seite.
Tag-Cloud
Diese Funktion richtet sich vor allen an Blogger: die Tag-Cloud-Funktion. Die Kategorien deiner Seite verwandeln sich in ein Wolken-Format. Du kannst dabei einstellen, wie viele Tags angezeigt oder die Tags sortiert werden sollen.
Ich persönlich finde das Ganze etwas oldschool und verwende es nie und bei niemandem. Aber hey, wenn Squarespace das noch als Funktion führt, dann kann es nicht ganz out sein. 😉
Diagramme
Diagramme erstellen ist super einfach! Du kannst den Diagramm-Typ (Linien, Kreis) ändern, in der Farbpalette wühlen oder sogar Diagrammdaten importieren:
Falls du bei Excel noch Daten herumliegen hast, kannst du so ganz einfach dynamisch und für mobil optimierte Diagramme direkt innerhalb von Squarespace erstellen.
Social-Media-Blöcke
Du kannst zum Beispiel nur einzelne Social-Media-Links (so heißt auch der Block) einfügen - das würde dann so aussehen:
Oder du lässt dir deine Bilder direkt aus deinen Social-Media Kanälen wie Instagram auf deine Website ziehen:
Das ist super, wenn du aktuelle Ereignisse oder Bilder auf deiner Seite zeigen möchtest. Du kannst zum Beispiel aussuchen, wie viele Bilder sich pro Reihe anzeigen sollen oder welches Design du haben möchtest. (In meinem Beispiel auf dem Bild ist noch kein Account verbunden, deshalb zeigt es sich etwas komisch an 😜)
Zitat
Um Textstellen besonders hervorzuheben oder vom normalen Fließtext abheben zu lassen, kannst du mit der Funktion “Zitat” arbeiten.
Wenn du es ganz fancy haben möchtest, kannst du dein Zitat auch animiert anzeigen lassen:
Galerie
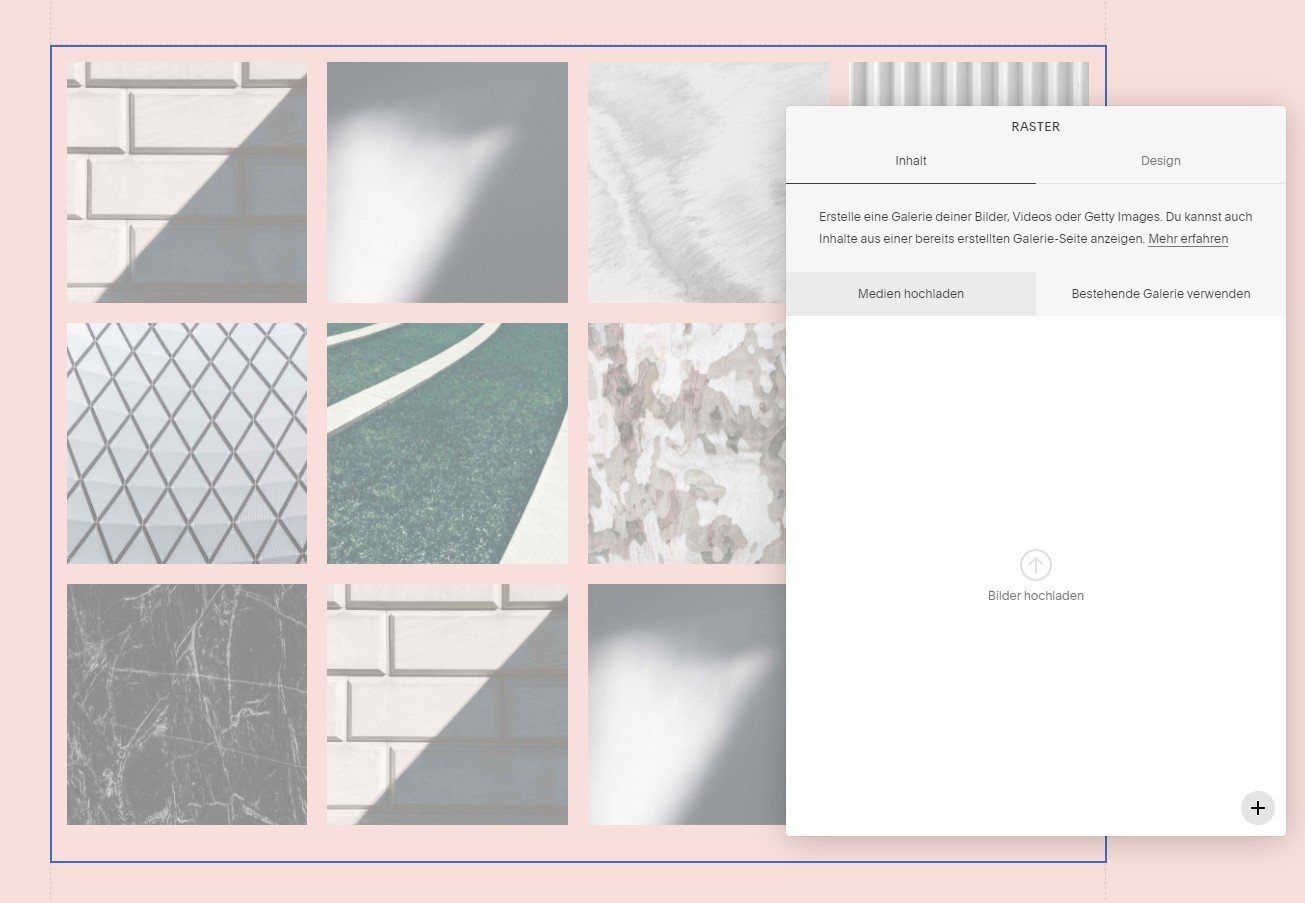
Möchtest du eine Galerie deiner Bilder oder Videos erstellen? Dann ist diese Funktion etwas für dich! Dieser Block ist besonders dann hilfreich, wenn du viele Fotos auf einmal zeigen möchtest. Du kannst mit einem Klick eigene Medien hochladen oder eine bereits bestehende Galerie verwenden:
Unter dem Punkt “Design” kannst du aber auch noch weitere Anpassungen vornehmen, wie z.B.:
Soll die Galerie als Slideshow, Karussell, Raster oder im Stapel dargestellt werden?
Bilder zuschneiden und Seitenverhältnisse anpassen
Anzahl der Vorschaubilder pro Reihe auswählen
Lightbox aktivieren (oder auch nicht) - damit erscheint die Galerie in einem dunklen oder helleren Rahmenfenster
Einbetten
Mit dem Funktionsblock “Einbetten” kannst du jede Art von URL in deiner Website einbetten. Das heißt, du kannst externe Inhalte mit Links zu Tweets, Facebook-Beiträgen oder mehr zu deiner Seite hinzufügen.
Audio
Dieser Block ist ziemlich cool! Du kannst nämlich Audiodateien wie Podcasts, etc. hochladen, um diese dann direkt abspielen zu können. Oder du fügst deinem Blogbeitrag eine abspielbare Datei hinzu.
Dabei hast du zwei Möglichkeiten, wie du vorgehen könntest: Entweder du lädst eine Datei direkt von deinem PC hoch oder du verlinkst auf eine von extern gehostete Datei:
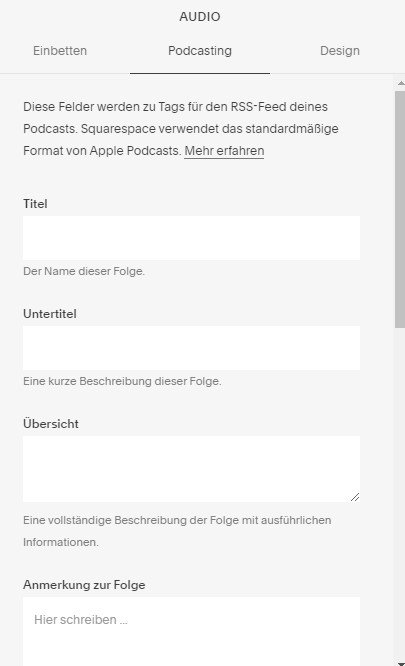
Wenn du in den Punkt “Podcasting” klickst, kannst du hier auch zahlreiche Einstellungen rund um deinen Podcast vornehmen.
Mit diesem Block kannst du nicht nur Podcasts erstellen oder verwalten, sondern du kannst über den integrierten RSS-Feed auch Inhalte über Apple Podcasts und weiteren Podcast-Services veröffentlichen.
Deine Websitebesucher können somit alle wichtigen Informationen wie ältere Folgen, Shownotes oder ähnliches zu deinem Podcast finden.
Übersicht
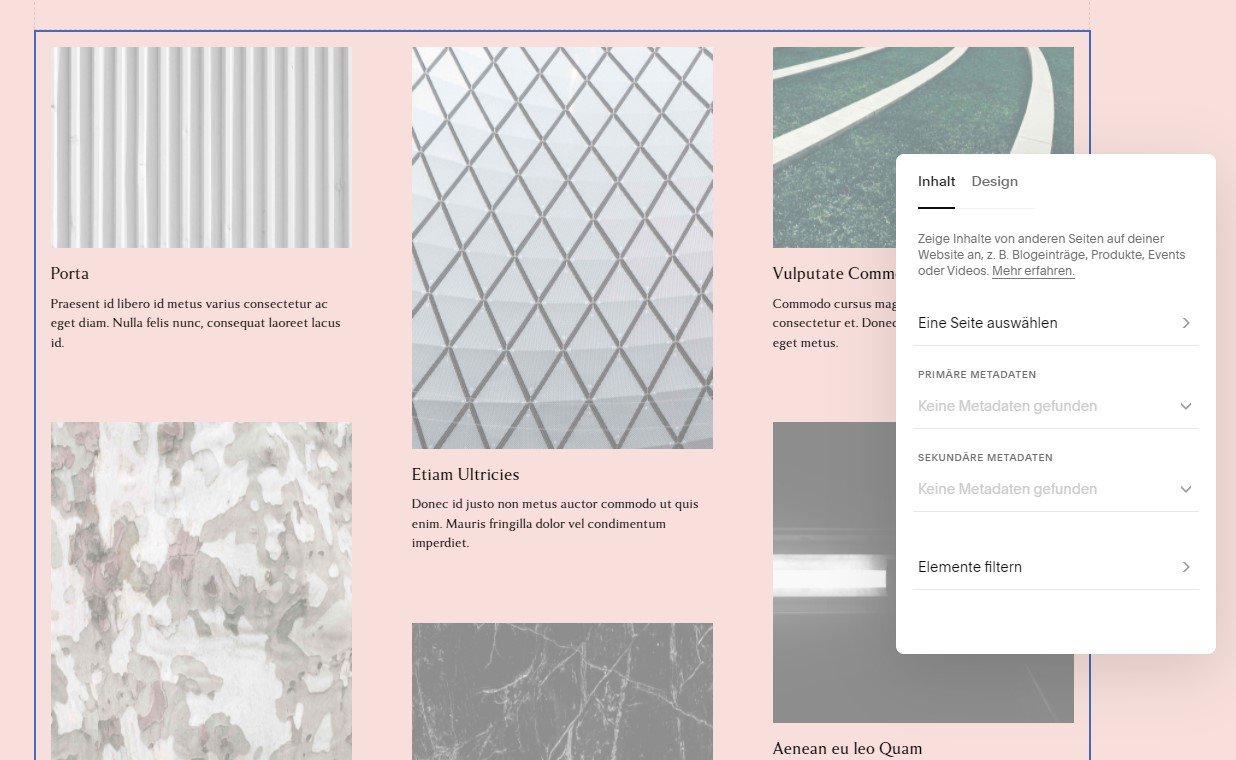
Übersichts-Blöcke kannst du am besten dann verwenden, wenn du mehrere Inhalte von bestimmten Seiten gesammelt in einer Übersicht anzeigen möchtest.
Am besten dafür eignen sich: Blogeinträge, Produkte oder auch Videos. Im Tab “Inhalt” kannst du auswählen, welche Informationen du anzeigen möchtest und im Tab “Design” kannst du Layout-Einstellungen vornehmen:
Akkordeon
Der Akkordeon-Block ist extrem praktisch, wenn du Textteile auf- und wieder zuklappen willst. Längere Texte können somit schöner und vor allem platzsparender auf der Seite integriert werden.
So sieht der zugeklappte Text aus:
Wenn du dann auf das Plus rechts klickst, öffnet sich die Zeile unter der Überschrift:
Natürlich kannst du wie immer bei Squarespace auch ganz viele Design-Elemente anpassen: statt dem Plus kannst du z.B. einen Pfeil auswählen, Symbolstärke- und Größe anpassen, etc…
Markdown
Markdown ist eine Art “Code” und wurde von richtig vielen Squarespacern für Akkordeons benutzt, als es den Akkordeon-Block noch nicht gab. Ich werde dazu bald einen ausführlichen Artikel machen, was damit so alles gemacht werden kann.
Wenn du auf dem Laufenden gehalten werden willst, melde dich hier für meine Squarespace-Tipps an:
Frohes Squarespacen!
Diese Artikel könnten ebenfalls interessant für dich sein: