Slider, Karten & andere fancy Layouts bei Squarespace 7.1 bauen
Mit den neuen automatischen Layouts kannst du tolle dynamische Slider designen. Hier weiche ich auch ganz offiziell von meiner Grundregel ab, dass man nur leere Seiten nehmen soll, um eine Squarespace-Seite zu bauen. Die neuen Funktionen sind einfach zu cool, um sie ignorieren.
In diesem Artikel zeige ich dir, wie du mit den Auto-Layouts ganz einfach einen Bilderslider (mit oder ohne Karte) und Karussell-Layouts bauen kannst.
Inhaltsverzeichnis:
👉 Ständig frische Tipps für deine Squarespace-Website? Abonniere jetzt meinen Youtube-Kanal mit laufend neuen Tutorials! 🎥
Wofür sind dynamische Slider geeignet?
Ein dynamischer Slider ist ideal, wenn du einen Banner mit vielen Bildern zum Weiterklicken bauen möchtest. Das ist vor allem für Fotografen oder Gastronomen relevant.
Und natürlich auch für alle anderen, die viele Fotos von ihren Produkten oder aktuellen Projekten zeigen möchten.
So baust du einen Slider mit ganzseitigen Bildern
Jedes Auto-Layout enthält Demo-Elemente, die du mit deinen eigenen Inhalten ersetzen oder löschen kannst. So kannst du dir ein komplett eigenes Layout stylen.
Als Beispiel zeige ich dir, wie du einen vollformatigen Slider mit ganzseitigen Bildern und Pfeilen zum Weiterklicken baust.
So gelangst du zu den automatischen Layouts:
1. Gehe auf Seite auf Bearbeiten und klicke auf Abschnitt hinzufügen
2. Wähle in der Spalte links die Funktion Listen aus
3. Du hast jetzt die Möglichkeit, dir verschiedene Layouts auszusuchen. Die dynamischen Funktionen erkennst du an dem kleinen i-Symbol oben rechts.
Im Prinzip ist es egal, welches Design du auswählst, da du ja alles noch anpassen kannst. Klicke einfach auf das Design, was dem, was du bauen möchtest, am nächsten kommt.
Für den Bilderslider, wähle ich hier im Beispiel den Slider mit Karte.
Mit ein paar Einstellungen hast du gleich einen reinen Bilderslider :
Gehe auf Inhalt. Hier kannst du deine Bilder hochladen.
Im Menü Design wählst du Banner-Slideshow
Layout-Bandbreite: Ohne Rand
Angrenzende Folien und Endlos scrollen ausschalten
Unter Elemente Titel, Button und Textkörper ausschalten
Die Karte entfernst du, indem du im Designtab auf Stil klickst und die Karte auschaltest
Größe und Abstand stellst du auf komplette Breite und vertikales Padding auf S
Um jetzt noch die Pfeile zu unserem Banner hinzuzufügen gehst du zu Stil, Navigation, Pfeile
Die Farbe der Pfeile kannst du in den Design-Einstellungen einstellen.
Wenn du doch etwas mehr Luft um deinen Slider herum haben möchtest, wählst du einfach unter Design Vertikales Padding, M
Kombinationen aus reinen Bildern und Bildern mit Text designen
Du kannst auch tolle Kombis bauen, da jede einzelne Slide ein Bild, einen Titel, einen Text und einen Button haben kann oder eben nur einzelne Elemente davon. So kannst du richtig Abwechslung reinbringen.
Wie du solche Slider gestaltest, zeige ich dir im nächsten Abschnitt.
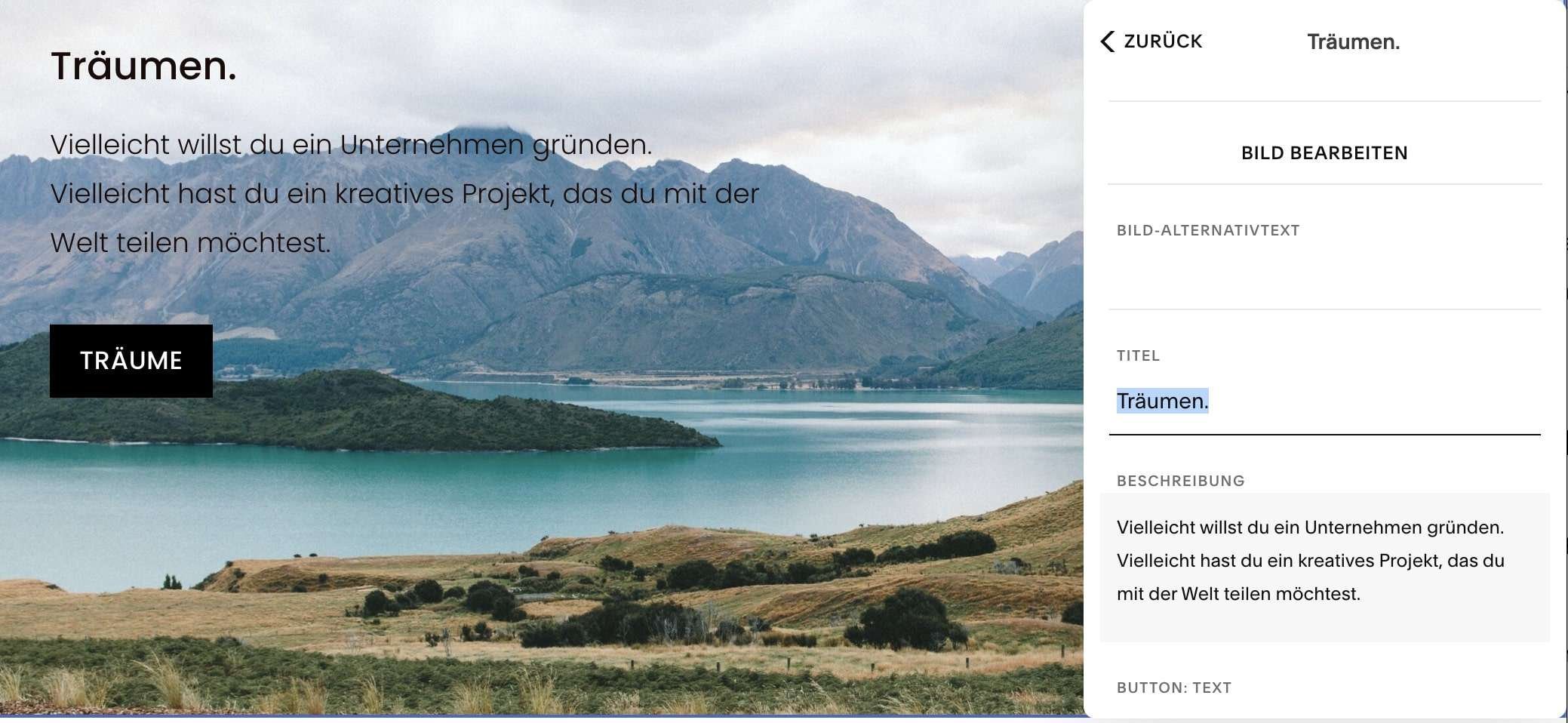
Slider mit Text und/oder Karte und Button designen
1. Klicke im Tab Inhalt auf Titel, dort gelangst du zu einem Textfeld.
2. Klicke auf Button, um den Button-Text zu bearbeiten und einen Link zu setzen
Jetzt kannst du dir noch überlegen, ob dein Text auf einer Karte oder direkt auf dem Bild liegen soll.
Die Karte findest du unter Stil, Karte. Wenn du sie nicht möchtest, wird der Text einfach mit transparentem Hintergrund auf dein Bild gelegt. Die Textgröße, Ausrichtung und Positionierung des Textes, Abstand und Folienhöhe kannst du ebenfalls unter Stil ändern.
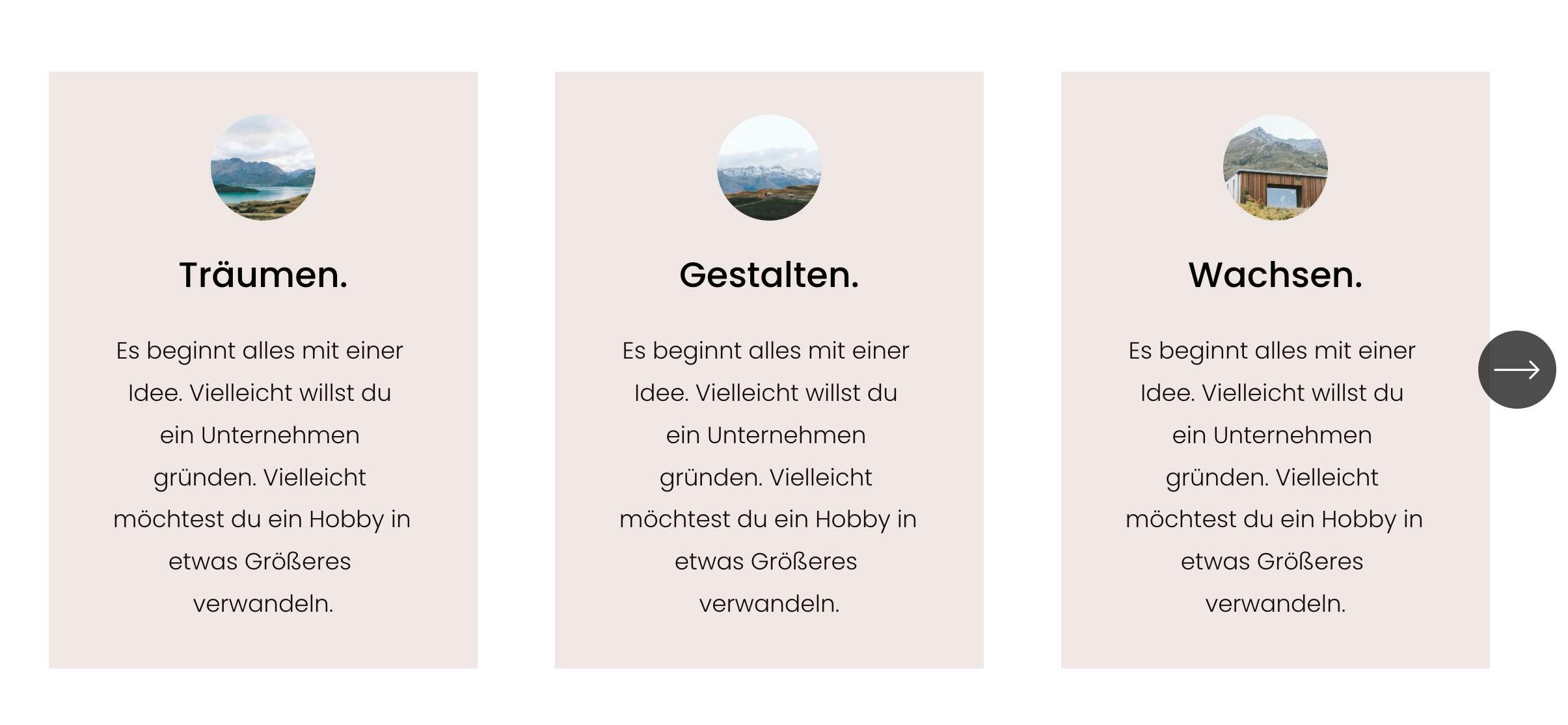
Karussell-Layout für Testimonials bauen
Die automatischen Karussell-Layouts sind sehr gut für Testimonials geeignet. Du kannst sie ohne großen Aufwand nach deinem Geschmack stylen.
Suche dir dazu einfach ein schönes Auto-Layout aus und gestalte es nach deinen Vorstellungen und Wünschen.
Zum Beispiel dieses hier:
Ich wünsche dir ganz viel Spaß mit den Auto-Layouts!
Sie erleichtern dir das Design von Elementsammlungen normalerweise ungemein.
👉 Wenn du Squarespace selbst testen willst, bekommst du hier mit dem Code VICTORIA10 nach der gratis Testphase einen Rabatt von 10% auf dein erstes Jahr. (Das ist natürlich ein Werbelink.)
Tipp: Ganz neu richten wir für dich als Blogleser alternativ sogar einen special 25%-Rabatt ein.
Diese anderen Artikel könnten auch interessant für dich sein: