Squarespaces Bilderblöcke und wie du sie stylst
Eine Website ohne Bilder? Langweilig - oder schwierig in der Umsetzung. (Okay, habe ich schon manchmal gemacht, aber meist brauchst du dann typografische Mittel - oder sehr gute Illustrationen.) 😊
Damit du dir nicht überlegen musst, wie du deine Bilder auf deiner Squarespace-Website anordnen kannst, zeige ich dir hier, wie du:
deine Bilder bei Squarespace hochlädst (und was du vorher unbedingt machen musst!)
deine Fotos dann in Bilder-Blöcken anordnest, und
diese dann nach deinen Vorlieben stylst.
Inhaltsverzeichnis:
👉 Ständig frische Tipps für deine Squarespace-Website? Abonniere jetzt meinen Youtube-Kanal mit laufend neuen Tutorials! 🎥
Übrigens: Bilderblöcke sind nur einer der 20 beliebtesten Blöcke bei Squarespace - und es gibt noch viele mehr! Eine Übersicht zu allen in meinem Blogartikel ‘Die Top 20 Inhaltsblöcke’.
Bild-Block auf einer Seite einfügen
Als Erstes gehst du auf deine Website und suchst eine Seite aus, auf der du das Bild einfügen möchtest. Dann wählst du den Bearbeitungsmodus oben links.
Jetzt klickst du in der Mitte auf den Einfüge-Button, das kleine Quadrat mit dem Plus Zeichen.
Eine ganze Auswahl an Möglichkeiten wird dir jetzt auf der rechten Seite angezeigt. Wie du dir schon denkst, wählst du ‚Bild‘ aus. Jetzt öffnet sich ein kleines Kästchen, in das du Fotos hochladen oder zufügen kannst.
Außerdem kannst du Inhalt oder Design anklicken, um Text und Layout zu bearbeiten. Dazu gleich noch mehr.
👉 Du startest gerade erst? Teste Squarespace hier 14 Tage lang gratis & hol dir mit dem Code VICTORIA10 10% Rabatt auf dein erstes Jahr! (Das ist natürlich Werbung für meinen Liebling Squarespace)
Tipp: Ganz neu richten wir für dich als Blogleser alternativ sogar einen special 25%-Rabatt ein.
Fotos hochladen
Auf deiner Website ist es wichtig, dass du professionelle Fotos einbaust.
Tipp: Verwende NICHT die bei Squarespace eingebauten Agenturbilder (diese werden von Unsplash zur Verfügung gestellt), denn dann sind sie vermutlich zu groß in der Auflösung. Stattdessen würde ich dir raten, alle Fotos zunächst auf deinem Computer zu verkleinern und zu komprimieren.
Du kannst also ruhig bei Stockfoto-Websites gucken - aber die Bilder müssen IMMER umbenannt und verkleinert werden, bevor du sie hochlädst.
Zu große Bilder, die einfach so hochgeladen wurden, sind einer der Hauptgründe für zu große Websites. Das solltest du also lieber lassen.
Artikeltipp: Das sind die wichtigsten SEO-Einstellungen für deine Squarespace-Website
Hast du schon Fotos ausgesucht oder hochgeladen, findest du sie in der schon vorhandenen Bibliothek.
Noch ein kleiner Tipp: Versuche, die Bildgröße unter 150 KB zu halten. Du willst ja lange Ladezeiten vermeiden.
Die genaue Anleitung zur Bildvorbereitung (und mehr!) findest du in meiner SEO-Checkliste für deine Squarespace-Website:
Bildbearbeitung – mach dein Foto ein bisschen hübscher
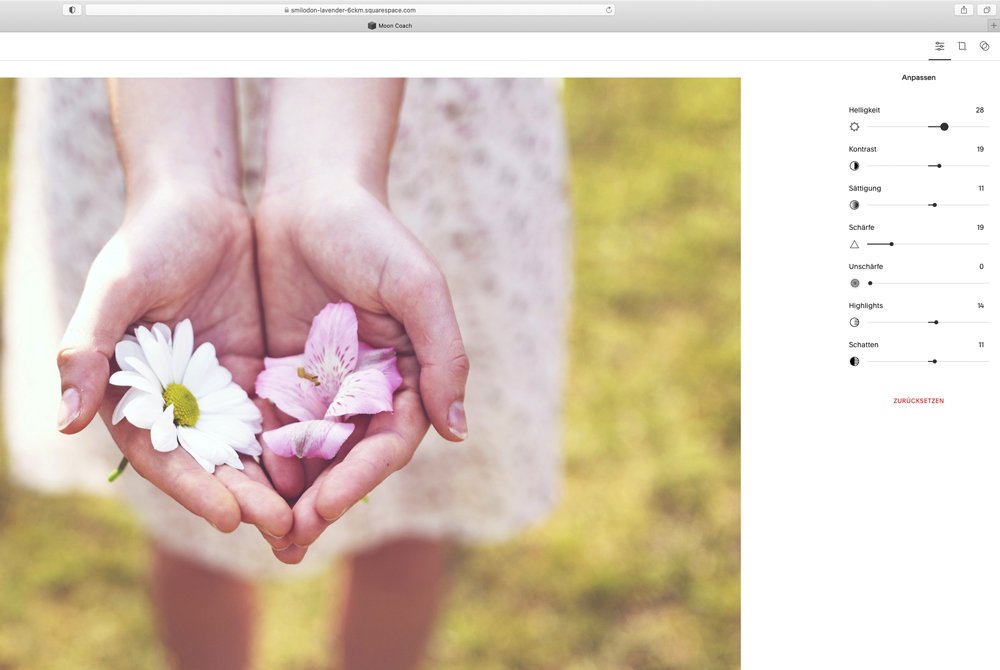
Das Foto ist noch nicht perfekt? Bearbeite es. Klicke den ‚Bearbeiten‘ Button unter dem Bild und passe es deinem Website-Design an.
Normalerweise mache ich das vor dem Hochladen außerhalb von Squarespace - aber wenn du darauf keine Lust hast, spricht nichts dagegen, das in Squarespaces eingebautem Editor zu machen.
Die unterschiedlichen Designs für Bild und Text
Stehst du auch auf die großartigen Designs von Squarespace? Zum Gestalten deiner Website nutzt du den Inhalt Modus für Verlinkungen und Buttons, SEO-Texte und Bildbeschriftungen.
Wählst du “Design”, kannst du zwischen sechs verschiedenen Looks wählen und die dann noch in der Website-Stil Rubrik zusätzlich bearbeiten.
Das Design
Jetzt nehmen wir uns die Zeit, anzugucken, welche Optionen es alle gibt, deine Bilder zu stylen.
Klicke auf Design (neben Inhalt) und dann auf den obersten Button ‚Inline‘.
Du siehst jetzt alle sechs Grund-Designs: Inline, Plakat, Karte, Überlappung, Collage und Stapel.
Welches passt gut zu deiner Website? Als Tipp: Denke daran, welche Optik deine Botschaft am besten rüberbringt. Brauchst du viel Text oder nur eine Bildunterschrift?
Ich erkläre dir jetzt die Vorteile der einzelnen Layouts - und wie du sie einfach ändern kannst.
Das Inline Design
Es ist schlicht und vor allem geeignet, wenn du ein großes Foto, Bild oder eine Grafik verwenden möchtest. Hier kannst du nur eine Bildunterschrift hinzufügen - und solltest keinen ellenlangen Text verwenden.
Du hast aber die Möglichkeit zu wählen, wo du ihn platzierst. Du gehst zurück auf den Inhalt Modus (über dem Bild links). Wähle jetzt, an welcher Stelle dein Text platziert werden soll: Unten, auf dem Bild als Overlay oder als Overlay bei Mouseover.
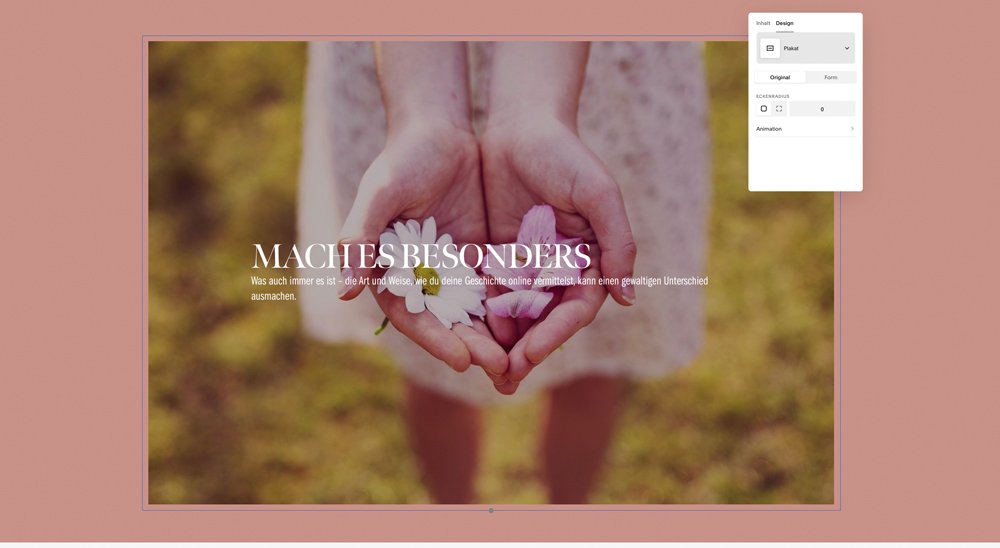
Das Plakat
Auch hier liegt der Fokus deutlich auf dem Bild.
Der Text ist hier direkt auf das Foto geschrieben. Du kannst ihn aber verändern.
Gehe dazu entweder zurück ins Squarespace Menü und klicke auf Design.
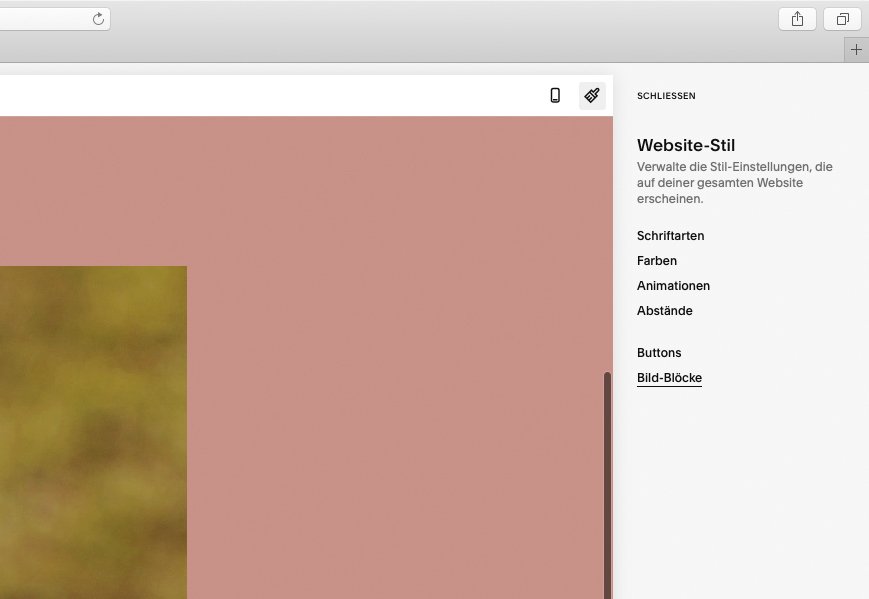
Alternativ gehst du auf den kleinen Pinsel oben rechts über deiner Menüleiste. Jetzt öffnet sich das Bedienfeld Website-Stil. Wähle Bild-Blöcke.
Jedes Design (außer Inline) hat hier sein eigenes Bedienfeld. Ganz oben findest du gleich das Plakat-Design.
Du kannst zum Beispiel wählen, wo der Text stehen soll: links, mittig oder rechts. Bestimme, wie breit der Inhalt sein soll und wie groß der Abstand des Titels zum Absatz. Auch die Distanz von Button und Text kannst du einstellen.
Am Anfang musst du dich etwas reinfuchsen. Es lohnt sich aber.
Wenn du aus dem Modus Website-Stil/Bild-Blöcke zurückgehst und das Bild weiter bearbeiten willst, klickst du auf das Foto. Oben links erscheint ein weißes Kästchen. Wähle den Stift und gehe zurück auf Design. Ich weiß, am Anfang ist es vielleicht etwas viel, aber wenn du Schritt für Schritt vorgehst, macht es richtig Spaß.
Die Karte
Hier ist der Text neben dem Foto - sozusagen gleichberechtigt. Dieses Design wirkt gut, wenn du Bild und Text gleichermaßen betonen willst. Möchtest du die Größe des Fotos verändern, klicke wieder auf den kleinen Pinsel rechts oben und gehe zu den Bild-Blöcken.
Hier kannst du jetzt das Design anpassen.
Die Überlappung
Wie der Name schon sagt, überlappen hier Text und Bild. Du kannst in dem Bearbeitungsmodus Website-Stil/Bild-Blöcke den Text aus dem Bild herausschieben. Und auch hier wieder Bildgröße etc. verändern. Ein optisch sehr stylishes Design.
Die Collage
Einer meiner Favoriten. Der Text wird hier besonders hervorgehoben, weil er auf einem einfarbigen Hintergrund steht.
Auch hier könntest du das weiße Textfeld aus dem Bild schieben (Inhalt: Breite), oder nach unten verlängern oder verkleinern (Padding). Klar, im Website-Stil/Bild-Blöcke Modus.
Willst du das Foto verändern, bewege den Cursor in dem Feld Bild: Inhalt nach rechts oder links.
Du meinst, irgendetwas müsste noch anders sein: dann probiere mal, das Bild auf die andere Seite zu stellen. Geht einfach. Schließe Website-Stil und gehe zurück in dein Design und Inhalt Modus, klicke auf Design und wechsle hier von links auf rechts. Das kannst du natürlich auch bei allen anderen Designs anwenden.
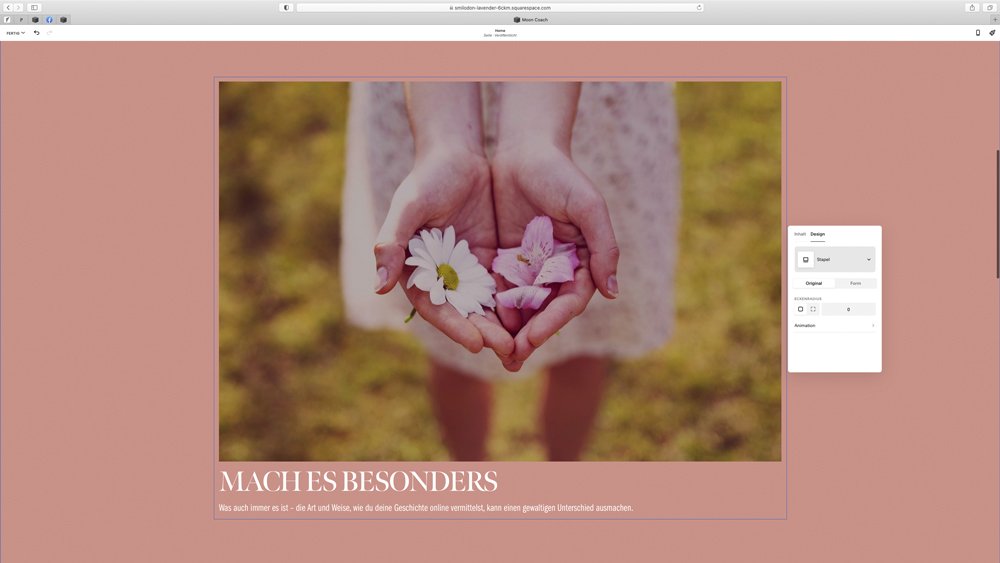
Der Stapel
Beim Stapel Design kannst du deinen Text unter dem Bild platzieren. Sozusagen Text und Bild stapeln. Damit lenkst du die Aufmerksamkeit des Lesers erst auf das Bild und dann auf den Text.
Wähle die Form für dein Bild
Du möchtest immer noch mehr an deinem Design verändern? Dann suche dir eine schicke Form für dein Foto aus. Squarespace bietet dir da einiges an.
Klicke auf Form und wähle z. B. einen Kreis oder mal etwas anderes: ein Kleeblatt aus. Auch hier kannst du herumspielen und aussuchen, was dir am besten gefällt. Dann gehe zurück.
Artikeltipp: Bilder zurechtschneiden bei Squarespace
Bild-Animationen
Es bewegt sich was. Und zwar dein Foto. Bei Squarespace findest du verschiedene Animationen. Klicke auf Animation und schau mal, welche Bewegung dir ins Auge springt.
Ich finde allerdings: Weniger ist manchmal mehr. Ist der Abschnitt zu überladen, kann es deinen Kunden auch abschrecken.
Für einige Websites verwende ich einen Effekt, dass die Bilder jeweils von Links und Rechts auf die Website “fliegen”, das bekommst du durch die Effekte Enthüllen und Kollidieren hin. Sieht cool aus, wenn man das bewusst angeordnet und du das mit links rechts auch ordentlich durchziehst.
Buttons in und an Bilderblöcken
Du kannst mit der Link-Funktion auch einen Button erstellen, der dann direkt mit im Bildbereich ist. Einfach in den Bildeinstellungen im ersten Reiter einstellen, dass der Link auf einem Button liegen soll.
So änderst du die Größe des Buttons in Bilderblöcken
Dazu brauchst du ein kleines bisschen CSS:
//Geänderte Buttongröße für Bilder
.image-button, .image-button.sqs-dynamic-text {
font-size: .9em !important;
}
Hier ist die Einstellung bei 0,9 (“.9em”) - du kannst es auch kleiner machen, also zum Beispiel “.5em” eingeben.
Wenn du noch nie CSS verwendet hast und nicht weißt, wo du das reinsetzen sollst, hier mein Artikeltipp: So geht CSS bei Squarespace
Bei Bildern nicht vergessen: Mobil!
Am Ende rate ich dir, zu checken, ob dein Inhalt auch gut in der mobilen Ansicht sichtbar ist. Klicke dazu auf das Smartphone-Zeichen oben rechts im Squarespace-Interface.
Sieht gut aus? Top!
Wenn nicht, kann es sein, dass du nochmal an die Basic-Einstellungen im Design ran musst.
Achte vor allem auch darauf, dass sich Text und Überschrift so bewegen, dass alles am richtigen Platz steht.
Jetzt nur noch speichern und du hast es geschafft.
Deine Seite hat jetzt einen neuen Look. 👍🏻
Diese Artikel könnten dich ebenfalls interessieren: