Eigene Schriften bei Squarespace verwenden: So geht's!
Wenn du deine Squarespace-Website anlegst, hast du automatisch Zugriff auf eine riesige Auswahl an Schriften sowohl von Google Fonts als auch von Adobe Fonts.
Artikeltipp: Zur Problematik von Google Font & Adobe Fonts
Aber - aus aktuellem Anlass (nämlich einigen Abmahnungen zu Google Fonts im Herbst 2022) möchten viele Leute ihre Schriften gerne austauschen.
Wenn du also deine Google Font manuell hochladen - oder ganz einfach eine ganz eigene (extern gekaufte) Schriftarten hochladen willst, wenn dein Branding von deinen eigenen Schriftarten lebt… In all diesen Fällen solltest du deine eigene Schriftart hochladen.
Das ist bei Squarespace kein Problem.
In diesem Artikel zeige ich dir,
wie du eigene Schriften bei Squarespace hochlädst,
wie du sie für deine Überschriften oder Fließtext einrichtest, und
wie du deine Schriften so stylst, bis sie perfekt aussehen.
Außerdem gehen wir am Ende auf die Besonderheiten von Adobe Typekit bei Squarespace ein - bzw. was das für deine Datenschutzerklärung bedeutet.
Los geht’s!
Inhaltsverzeichnis:
Letztes Update: 12. Juli 2023
Du startest gerade erst? Teste Squarespace hier 14 Tage lang gratis & hol dir mit dem Code VICTORIA10 10% Rabatt auf dein erstes Jahr (Das ist natürlich Werbung für meinen Liebling Squarespace)
Hier findest du die komplette Anleitung als Video:
Eher Typ Text? Hier gibt’s das Ganze in Textform (mit allen CSS-Schnipseln zum Copy-Pasten für dich) 👇
Eigene Schriftarten bei Squarespace hochladen
Zunächst musst du deine Schriftart als Datei gespeichert haben, so dass du sie hochladen kannst.
(Mein Lieblingsort, um Schriften zu kaufen, ist übrigens Creative Market* - dort gibt es tolle Schriften in allen Stilen. Dabei ist es übrigens wichtig, dass du eine Webfont-Lizenz kaufst, wenn du die Schrift in deine Website einbauen willst).
Dann gehst du links im Squarespace-Menü zu Design > Benutzerdefiniertes CSS und klickst auf den Button “Benutzerdefinierte Dateien”.
Danach gehst du auf “Bilder oder Schriftarten hinzufügen” und lädst deine Schrift hoch. Das kann zum Beispiel eine .ttf-Datei sein.
Du bleibst nun auf derselben Seite und kopierst den folgenden Code in das Kästchen (über dem Button):
/* Eigene Schrift */
@font-face {
font-family: DEINESCHRIFT;
src: url(XXXXXXXXX);
}
Dort, wo das XXXXXXXXX steht, funktioniert das Ganze so, dass du die Xe löschst und den Cursor (also das blinkende Zeichen) dort belässt. Während das noch dort ist, drückst du unten auf den Button “Eigene Dateien verwalten” und klickst auf die Schrift, die du eben hochgeladen hast.
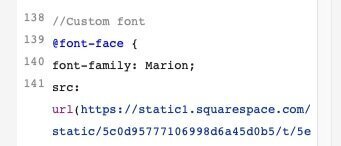
Als Nächstes müsstest du einen solchen Link darin sehen:
Der Link sollte ungefähr so aussehen und mit static1.squarespace anfangen.
DEINESCHRIFT (im Bild oben zum Beispiel “Marion”) musst du noch durch den Namen deiner Schrift ändern. Diesen musst du dir genauso merken, wie er ist, denn du brauchst ihn gleich wieder.
Falls du mehrere Schriftarten hochladen und verwenden möchtest, müssen die verschiedenen Schritte für jede Schriftart wiederholt werden. Also: Schrift hochladen, Code einfügen, DEINESCHRIFT durch Schriftnamen ersetzen und statt XXXXXXXXX die URL der Schrift einfügen.
Wenn du nur eine Schriftart für alles verwenden willst
Wenn du nur eine Schriftart für Überschriften, Fließtext und Co. vergeben willst, perfekt. Dann bist du super schnell fertig!
Du kopierst jetzt einfach diese zwei Zeilen unten in dein CSS-Kästchen (unter die Schrift-Sachen, die du gerade eingetragen hattest):
/* ALLE Texte überall */
html * {font-family: 'DEINESCHRIFT' !important;}
DEINESCHRIFT musst du natürlich durch den Schriftnamen ersetzen, den du gerade vergeben hast.
Zack, fertig! 😊👍🏻
Wenn du mehrere Schriftarten auf der Website verwenden willst
Der CSS-Schnipsel oben sagt Squarespace: Folgende Schrift soll (wenn nicht weiter unten noch was anderes angegeben wird) für ALLE Texte gelten.
/* ALLE Texte überall */
html { font-family: 'DEINESCHRIFT' !important; }
* { font-family: inherit !important; }
Jetzt musst du überlegen, für welche Arten (also z.B. Überschrift 1, Überschrift 2, oder Fließtext) du eine ANDERE Schrift verwenden willst.
Für die andere Schrift folgst du jetzt dem ersten Schritt und lädst sie hoch und benennst sie. (Wir sagen jetzt einfach DEINESCHRIFT2).
Alles, was also jetzt von “Alle Texte überall” abweichen soll, fügst du darunter ein.
Jetzt gibt es eine ganze Reihe von Bereichen, die du “umformatieren” kannst.
Diese kannst du dir einzeln aus dem nächsten Abschnitt picken.
Wenn du also die Textart “Überschrift 2” gerne in einer anderen Schrift hättest, dann nimmst du dir diese raus und ersetzt DEINESCHRIFTART mit deiner Schriftart.
Übersicht aller Schrift-Typen, die du verändern kannst
/* Allgemeine Schriften */
/* Überschrift 1 */
h1 {font-family: 'DEINESCHRIFTART' !important;}
/* Überschrift 2 */
h2 {font-family: 'DEINESCHRIFTART' !important;}
/* Überschrift 3 */
h3 {font-family: 'DEINESCHRIFTART' !important;}
/* Überschrift 4 */
h4 {font-family: 'DEINESCHRIFTART' !important;}
/* Absatz 1 */
.sqsrte-large {font-family: 'DEINESCHRIFTART' !important;}
/* Absatz 2 */
p {font-family: 'DEINESCHRIFTART' !important;}
/* Absatz 3 */
.sqsrte-small {font-family: 'DEINESCHRIFTART' !important;}
/* Seitentitel, falls du kein Logo hochgeladen hast */
.header-title-text a {font-family: 'DEINESCHRIFTART' !important;}
/* Hauptmenü */
.header-nav-item a {font-family: 'DEINESCHRIFTART' !important;}
/* Buttons */
/* Button im Hauptmenü */
.header-actions-action .btn {font-family: 'DEINESCHRIFTART' !important;}
/* Großer Button (Sekundär) */
.sqs-block-button-element--large, .sqs-button-element--secondary {font-family: 'DEINESCHRIFTART' !important;}
/* Mittlerer Button (Primär) */
.sqs-block-button-element--medium, .sqs-button-element--primary {font-family: 'DEINESCHRIFTART' !important;}
/* Kleiner Button (Tertiär) */
.sqs-block-button-element--small, .sqs-button-element--tertiary {font-family: 'DEINESCHRIFTART' !important;}
/* Dynamische Bereiche in Version 7.1 vor Fluid Engine: Karten- und Slider-Layouts etc. */
/* Titel des dynamischen Abschnitts */
.list-section-title {font-family: 'DEINESCHRIFTART' !important;}
/* Titel der einzelnen Karte */
.list-item-content__title {font-family: 'DEINESCHRIFTART'!important;}
/* Fließtext der Karte */
.list-item-content__description {font-family: 'DEINESCHRIFTART'!important;}
/* WEITERES */
/* Überschriften der Blogpost-Previews auf anderen Seiten */
.site-wrapper {font-family: 'DEINESCHRIFTART' !important;}
/* Mitteilungsleiste */
.sqs-announcement-bar-url a {font-family: 'DEINESCHRIFTART' !important;}
/* BLOG */
/* Einzelner Blogeintrag: Titel */
.blog-item-title h1.entry-title {font-family: 'DEINESCHRIFTART' !important;}
/* Datum und Autor über Blog-Überschrift auf Blogpost-Seite */
.blog-item-author-date-wrapper * {font-family: 'DEINESCHRIFTART' !important;}
/* Autor unter Blogpost */
.blog-item-wrapper .author-name {font-family: 'DEINESCHRIFTART' !important;}
/* Pagination unter Blogpost */
.item-pagination-title {font-family: 'DEINESCHRIFTART' !important;}
/* Blogpopst-Titel auf der Blog-Übersichtsseite */
.blog-title {font-family: 'DEINESCHRIFTART' !important;}
/* Ausschnitt auf der Blog-Übersichtsseite */
.blog-excerpt p {font-family: 'DEINESCHRIFTART' !important;}
/* "Weiterlesen"-Link auf der Blog-Übersichtsseite */
.blog-more-link {font-family: 'DEINESCHRIFTART' !important;}
/* Datum auf der Blog-Übersichtsseite */
.blog-date {font-family: 'DEINESCHRIFTART' !important;}
/* Newsletter-Block: Eingabefeld */
.newsletter-form-field-element {font-family: 'DEINESCHRIFTART' !important;}
/* Newsletter Form Title */
.newsletter-form-header-title {font-family: 'DEINESCHRIFTART' !important;}
/* FORMULARE */
/* Ganzes Formular (Titel, Eintrag, Caption) */
.form-inner-wrapper * {font-family: 'DEINESCHRIFTART' !important;}
/* Fragen */
.form-wrapper .field-list .title {font-family: 'DEINESCHRIFTART' !important;}
/* Beschreibungen */
.sqs-block-form .field-list .caption-text {font-family: 'DEINESCHRIFTART' !important;}
/* Antworten */
.sqs-block-form .field-list input, textarea {font-family: 'DEINESCHRIFTART' !important;}
/* Button */
body:not(.button-style-default) .sqs-editable-button {font-family: 'Schriftart' !important;}
/* Optionen */
.sqs-block-form .field-list .option {font-family: 'Schriftart' !important;}
/* Dropdown-Auswahl */
.sqs-block-form .field-list select {font-family: 'Schriftart' !important;}
/* Erforderlich */
.form-wrapper .field-list .description {font-family: 'Schriftart' !important;}
/* Vorgegebenes */
.sqs-block-form .field-list .form-input-prefix {font-family: 'Schriftart' !important;}
So stylst du deine Schriften noch weiter
Ist dir die Schrift zu weit, zu eng - oder soll sie einen Hauch dicker werden?
All dies kannst du ebenfalls einstellen. Probiere zuerst, ob du das im Style-Editor ändern kannst. Das funktioniert allerdings nicht bei allen Schriften.
Da helfen dann ein paar weitere kleine Textschnipsel in CSS.
Falls du also deine Überschrift 3, wie eben geändert, noch weiter personalisieren willst, gibst du einfach das Folgende ein:
/* Styling der Überschrift 3 */
h3 {
font-family: 'SCHRIFTNAME' !important;
font-weight: 400;
line-height: 1.2em;
letter-spacing: 0.07em;
text-decoration: none;
}
Das bedeuten die einzelnen Teile:
Font-weight: Dies ist die Dicke der Schriften und sollte in ganzen Hundertern angegeben sein, also z.B. 200, 300, 400 etc.
Line-height: So viel Zeilenabstand hat deine Schrift.
Letter-spacing: So viel Abstand haben die einzelnen Buchstaben zueinander. Wenn du also findest, die Schrift sieht etwas gequetscht aus, dann setze das etwas höher. Die originale Schrifteinstellung bekommst du, wenn du 0em eingibst.
Die Schriftgröße solltest du übrigens lieber weiterhin über die zentralen Designeinstellungen machen. Ich habe früher empfohlen, das über CSS zu machen, aber das ist nicht perfekt, weil das dann nicht dynamisch ist.
Du willst deine Schrift nur für bestimmte einzelne Seiten ändern?
Vielleicht willst du einfach nur ein Statement auf deiner Startseite setzen, deine besondere Schrift aber nicht auf allen anderen Seiten verwenden.
Dazu musst du lediglich herausfinden, welchen “Collection” Code die jeweilige Seite hat.
Wie du die Chrome Extension des Block Identifiers verwendest, liest du in diesem Guide zu Squarespace CSS.
Dann, wenn du die Collection ID hast, gibst du bei Squarespace unter Design > Benutzerdefinierte CSS das Folgende ein:
/* Schrift ändern auf einzelner Seite */
#collection-5e4074dae14axxxxa813c9c9 h3 {
font-family: ‘DEINESCHRIFT' !important;
}
Dabei musst du noch alles hinter # mit deiner ID ersetzen und DEINESCHRIFT mit deiner eben benannten Schrift.
Troubleshooting: Was schief gehen kann
Es kann sein, dass deine Schrift nicht korrekt angezeigt wird. Ein oft gemachter Fehler ist, dass es schon eine andere Schrift gibt, die denselben Namen hat wie die von dir hochgeladene. Wenn du sie also in DeineSchrift-1 umbenennst, funktioniert das häufig.
Falls das nicht funktioniert, überprüfe, ob in deinem CSS Feld keine Fehlermeldung zu einem “Syntax error” vorkommt. Wenn das nämlich so ist, musst du etwas am Code ändern.
Wichtig ist generell, dass du das Ganze genau kopierst und nur die Dinge änderst, die du ändern sollst - also nicht zusätzliche Satzzeichen wegnimmst, denn die meisten davon haben ihre eigene Bedeutung.
Update September 2022: Probleme mit Schriften-Link
Wir hatten ein paar Anfragen von Leuten, bei denen die Schrift nicht hochgeladen wurde. Bei genauerem Hinsehen hatten sie aber aus Versehen zweimal geklickt, sodass der Link öfters hintereinander gesetzt und somit ein kaputter Link war.
👉 Ständig frische Tipps für deine Squarespace-Website? Abonniere jetzt meinen Youtube-Kanal mit laufend neuen Tutorials! 🎥
Diese Squarespace-Artikel könnten dich auch interessieren: