9 Features, die du an Squarespace lieben wirst!
Wenn du eine Website hast, verbringst du sicherlich viele Stunden damit, sie zu pflegen und neue Bilder, Artikel, Kurse, Blogposts oder Produkte einzustellen.
Mit manchen Systemen verbringt man sogar gefühlt mehr Zeit damit, Fehler zu beheben, als damit, neue Inhalte zu erstellen.
Wenn du zu denen gehörst, die jedes Mal “Puuuh” denken, wenn es an Aktualisierungen deiner Website geht, oder du bei jedem Update Angst hast, deine Website zu zerschießen - dann solltest du einen Blick auf Squarespace werfen.
Squarespace ist ein Website-System, mit dem du ohne Programmierkenntnisse eine tolle Seite bauen kannst. Professionell, einfach - und vor allem: Mobil optimiert und nach “Design” aussehend.
Artikeltipp: Ist Squarespace das Richtige für mich?
Update Juni 2020: Manche der Funktionen hier zeigen dir Screenshots von Squarespace 7.0. Im Juni 2020 ist aber eine ganz neue Version, nämlich Squarespace 7.1. herausgekommen. Dort sehen viele Bereiche komplett anders aus. Mehr dazu kannst du in diesem Artikel zu Squarespace 7.1 und den neuen Templates lesen. Dieser Artikel enthält Werbung für Squarespace.
In diesem Artikel stelle ich dir 9 der tollsten Features vor, die Squarespace zu bieten hat (du merkst schon, ich bin ein begeisterter Fan. Du wirst gleich sehen, warum!)
Inhaltsverzeichnis:
👉 Ständig frische Tipps für deine Squarespace-Website? Abonniere jetzt meinen Youtube-Kanal mit laufend neuen Tutorials! 🎥
Dies sind natürlich nur ein paar wenige ausgewählte Funktionen aus einem ganzen Süßigkeitenladen voller toller Features, aber dies sind meine besonderen Favoriten:
Tolle Funktionen von Squarespace
#1 Index Seiten (bei Squarespace 7.0)
Kennst du diese schönen Websites, die mit verschiedenen Bannern, Abschnitten und Inhalten damit locken, mehr zu entdecken?
Squarespace gibt dir mit seiner “Index Seite” Funktion ein Tool in die Hand, selbst solche Seiten schick und schnell zu gestalten.
Index Seiten bei Squarespace sind Seiten, die sich aus mehreren Seiten zusammensetzen. Sie haben also mehrere Abschnitte. Statt eines langen Artikels hast du zum Beispiel auf einer Seite ein Banner, eine Blogübersicht, ein Angebot, dann wieder ein Banner und so weiter.
Diese Seiten können sehr lang werden und sind auch super für sogenannte “One Pager” Websites geeignet. Das sind Websites, die außer Impressum und Co. nur aus einer langen Seite zum Scrollen bestehen.
In unseren heutigen Zeiten extremer mobiler Nutzung sind es die Leute gewöhnt, viel zu scrollen. Hab also keine Angst vor langen Seiten! (Vor allem nicht, wenn es um deine Über-mich-Seite geht.)
#2 Stil-Editor: Alles personalisieren
Wenn du mit Squarespace arbeitest, fängst du mit einem vorgefertigten Theme an. Das ist allerdings im besten Fall nur der Ausgangspunkt - dann solltest du anfangen zu personalisieren.
Das Tolle: Bei Squarespace kannst du direkt live alles ändern. Vom Abstand zu den Seiten bis hin zu Schriften, Abständen und so weiter.
Wichtig zu wissen: Du kannst jeweils unter “Website-Stil” immer nur Module bzw. Stellen bearbeiten, die auch auf der jeweiligen Seite vorkommen.
Beispiel: Du kannst nur den Look und die Designvorgaben für Blogposts bearbeiten, wenn du auch einen Blogpost hast. Wenn du noch keinen hast, erstelle einfach einen Musterpost.
#3 Drag & Drop: Änderungen live
Dazu muss ich eigentlich nicht viel sagen. Es ist toll, sofort sehen zu können, was du tust. Bei Squarespace brauchst du nicht ein Extra-Fenster, in dem du ständig auf “Aktualisieren” klicken musst, um deine Website in live zu sehen.
Während du arbeitest kannst du bereits sehen, wie das Ergebnis aussieht! Mit einem einfachen Drag & Drop kannst du Module, Buttons, Bilder, Text und so weiter direkt dort platzieren, wo du es haben möchtest.
Spart enorm viel Zeit und ist wirklich eine super Funktion.
#4 Buttons
Einer der größten Erfolgsfaktoren jeder Website mit Plan sind Call to Actions!
Call to was? Das sind “Aufrufe zur Handlung”, mit denen du deine Website-Besucher dazu bringst, das zu machen, was du gerne möchtest. Ob das nun das Senden einer Mail ist oder das Greifen zum Telefonhörer.
Inzwischen sind wir alle darauf trainiert, dass die wichtigen Dinge meistens mit einem Klick auf einen Knopf zu holen sind. Deswegen solltest du Links nicht nur im Text setzen, sondern auch prominent mit Buttons platzieren.
Squarespace macht es dir einfach, schön viele Buttons überall einzubauen. Und vor allem sehen sie auch noch gut aus. Es gibt drei verschiedene Größen und du kannst das Design jeweils anpassen.
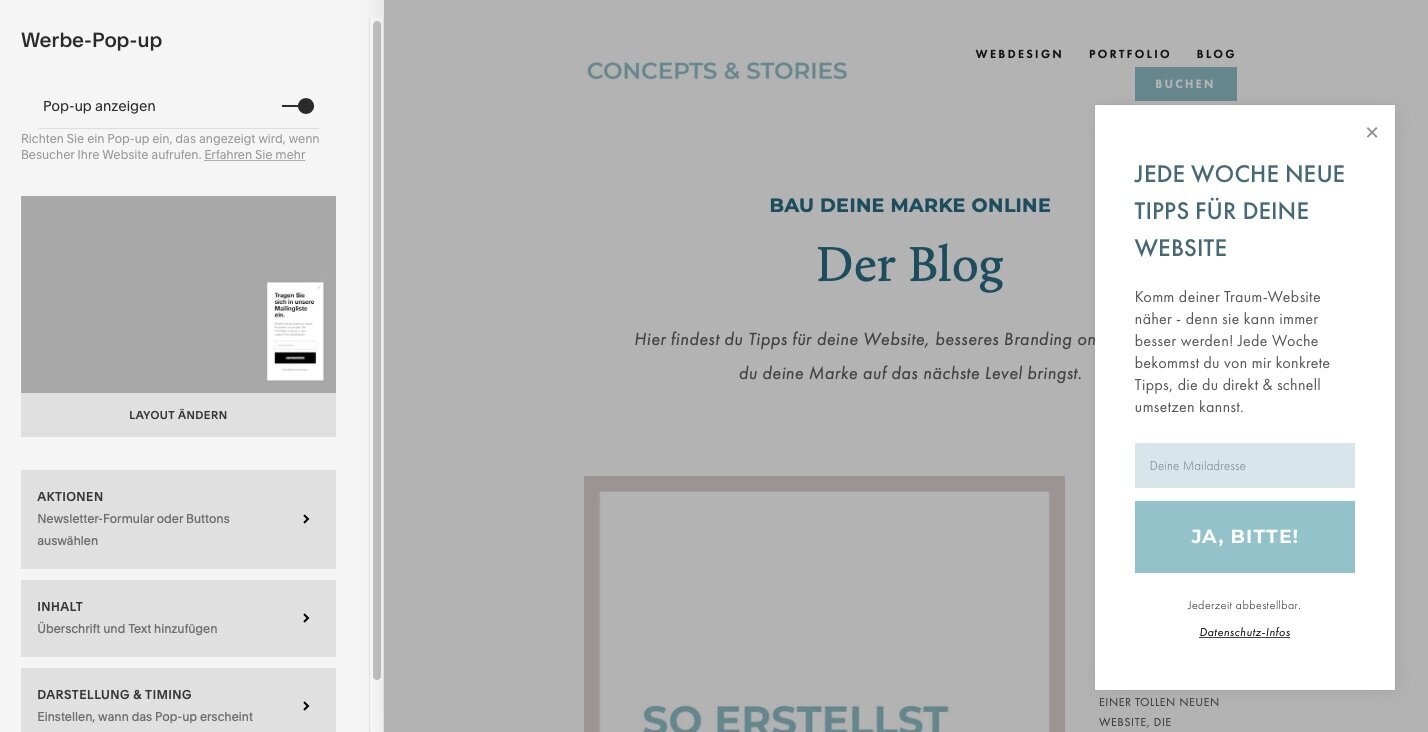
#5 Pop-up Nachrichten
Wenn du auf der Straße 20 Leute fragen würdest, ob sie Pop-ups mögen, würden wahrscheinlich 20 von ihnen sagen: “Nein!” Aber sie funktionieren.
Denn auch wenn die meisten Leute nicht gerne auf einer Website unterbrochen werden möchten - heute sind die Aufmerksamkeitsspannen kurz. Deswegen solltest du sie an das erinnern, was sie wichtig ist. Natürlich ohne zu nerven.
Du kannst dein Pop-up für eine Nachricht verwenden, oder natürlich ganz klassisch, um Email-Adressen einzusammeln. Voreingestellt bei Squarespace ist schon eine Verknüpfung mit Mailchimp oder Squarespaces eigenem Email-Tool. So werden neue Abonnenten direkt deiner Email-Liste hinzugefügt.
#6 Mitteilungsleiste
Wenn du Neuigkeiten hast, wie zum Beispiel ein Produkt, einen Service oder eine Deadline, ist die Mitteilungsleiste bei Squarespace die perfekte Stelle, das hervorzuheben.
Auch hier kannst du frei gestalten, wie sie aussehen soll (Farben, Schrift, etc.) und selbstverständlich kannst du hier auch Links setzen. Im Bild unten ist die Mitteilungsleiste zum Beispiel blau gestaltet.
Deine Website-Besucher sehen so sofort das Wichtigste auf einen Blick.
#7 Teilen-Buttons
Ohne Social Media zu leben ist für viele Unternehmer und Selbstständige gar nicht mehr zu denken. Deswegen ist es praktisch, dass du bei Squarespace direkt “Teilen”-Buttons unter deine Blogposts setzen kannst.
Du kannst dazu deine Kanäle einmalig verknüpfen und die Social Media Logos werden direkt angefügt. Natürlich in einer Farbe deiner Wahl - bei mir hier Pink.
Im Editor “Website-Stil” (siehe #2) kannst du auch auswählen, ob die Buttons oben am Artikel-Titel oder unten - wie auf dem Bild - am Ende des Blogposts erscheinen sollen.
#8 Platzierung von Bildern
Bilder können ein ziemliches Graus sein, wenn du an einer Website arbeitest. Wie groß sollen sie sein? Wie sehen sie in Relation zueinander aus?
Was die Platzierung bei Squarespace so einfach macht, sind die festen Breiten, mit denen du dort arbeitest. Bilder sind damit direkt in feste Breiten eingeteilt, sodass du nicht mehr “herumschieben” musst, bis sie gut aussehen.
Zwei Bilder nebeneinander in gleicher Größe und mit ordentlichem Abstand, die zentriert sind? Kein Problem!
Du kannst außerdem leicht Animationen erstellen. Zum Beispiel kannst du ein Bild langsam erscheinen lassen etc. Das sieht schicker aus, als es klingt, und verleiht deiner Website zusätzliche Dynamik.
Bildanpassung für mobile Geräte
Es gibt einige Funktionen bei Squarespace, mit denen du Bilder für die mobile Version deiner Website bearbeiten kannst. Zum Beispiel diese hier: Du kannst, wenn du ein Bild bearbeitest, einen “Schwerpunkt” setzen. (Siehe der kleine weiße Kreis im Bild unten.)
Wenn das Bild dann wegen der Größe eines Smartphones kleiner gemacht ode abgeschnitten werden muss, wird automatisch der Schwerpunkt in die Mitte gesetzt.
#9 Abstand - Der “Spacer”
Ein geheimes Power-Tool von Squarespace ist der Abstand (auf Englisch “Spacer”, falls du mit der englischen Version arbeitest).
Es gibt so viele Sachen damit zu machen, dass demnächst ein eigener Artikel dazu folgen wird. Von Tabellen bis hin zu Design-Elementen - mit dem Spacer kannst du aus einer mittelguten Seite eine luftig wirkende, schöne Seite machen!
Tipp: Mit dem Code VICTORIA10 kannst du hier 10% auf dein erstes Jahr bei Squarespace sparen. Die 14-tägige Gratis-Testphase ist natürlich vorher auch mit dabei.
Tipp: Ganz neu richten wir für dich als Blogleser alternativ sogar einen special 25%-Rabatt ein.
Diese Artikel könnten auch für dich interessant sein: